Básico
Modelos 3D con texturas intercambiables
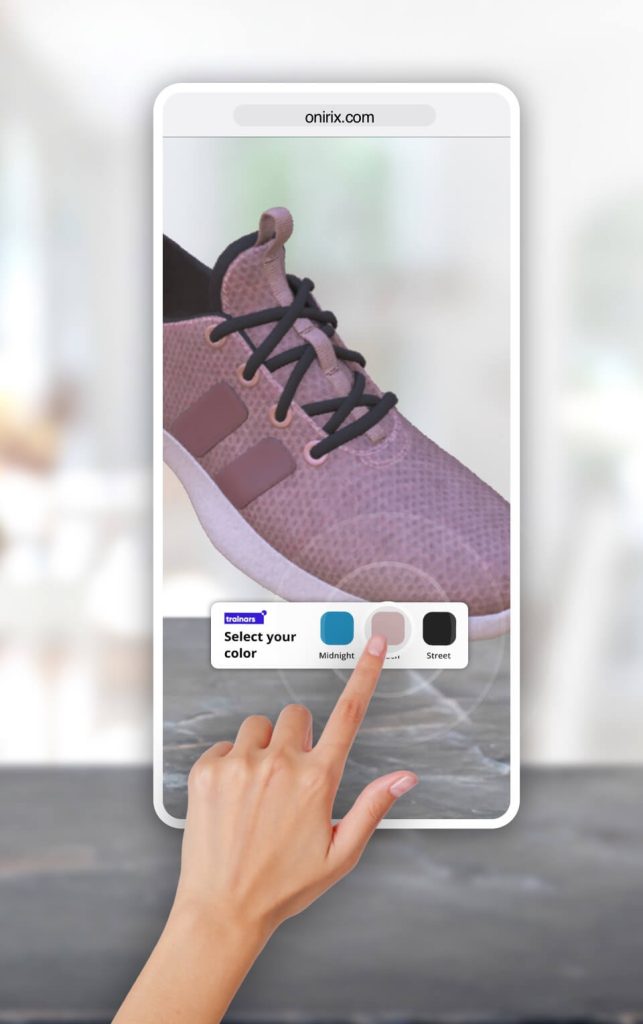
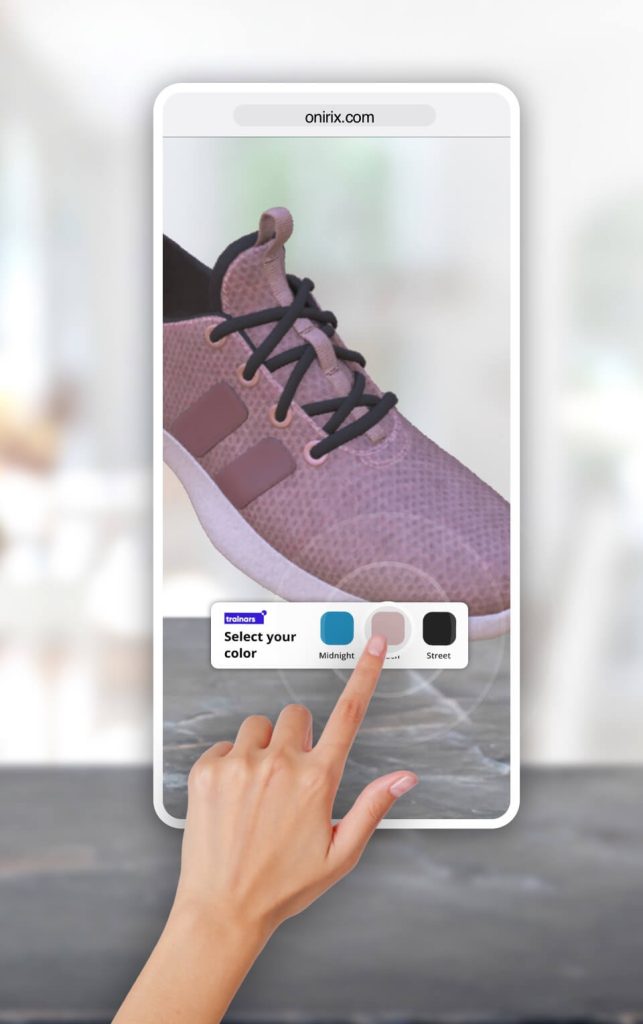
Configurador y visualizador de productos con texturas intercambiables. Selecciona el color de tu producto y visualiza el cambio en tiempo real.




Resumen de la experiencia 📖
Experiencia para mostrar la utilización de variants, que básicamente son texturas definidas en modelos 3D que pueden ser cargadas al mismo tiempo, y visualizadas de manera independiente (intercambiables).
En esta experiencia diseñamos una experiencia sencilla donde podemos colocar un producto, como una zapatilla deportiva, y seleccionar cualquiera de sus configuraciones de colores, simplemente activando el variant seleccionado mediante un pequeño cambio en nuestro editor de código online.
Más información acerca de este tipo de texturas en Onirix en nuestro portal de documentación sobre variants.
Visualiza esta experiencia
Escanea el QR y apunta con tu dispositivo al marker para ver en RA


O visualizalo con el 3D viewer
Pruébalo con 3D viewerVisualiza esta experiencia
Escanea el QR ara ver en RA
O visualizalo con el 3D viewer
Pruébalo con 3D viewer