Medio
Ciudad de Barcelona: mapa turístico interactivo en web AR
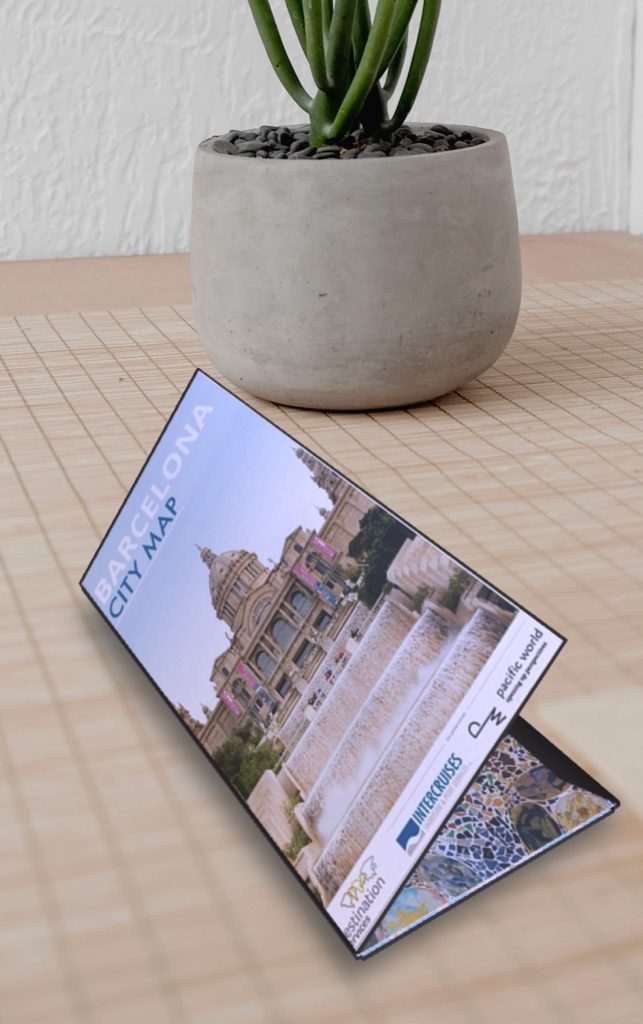
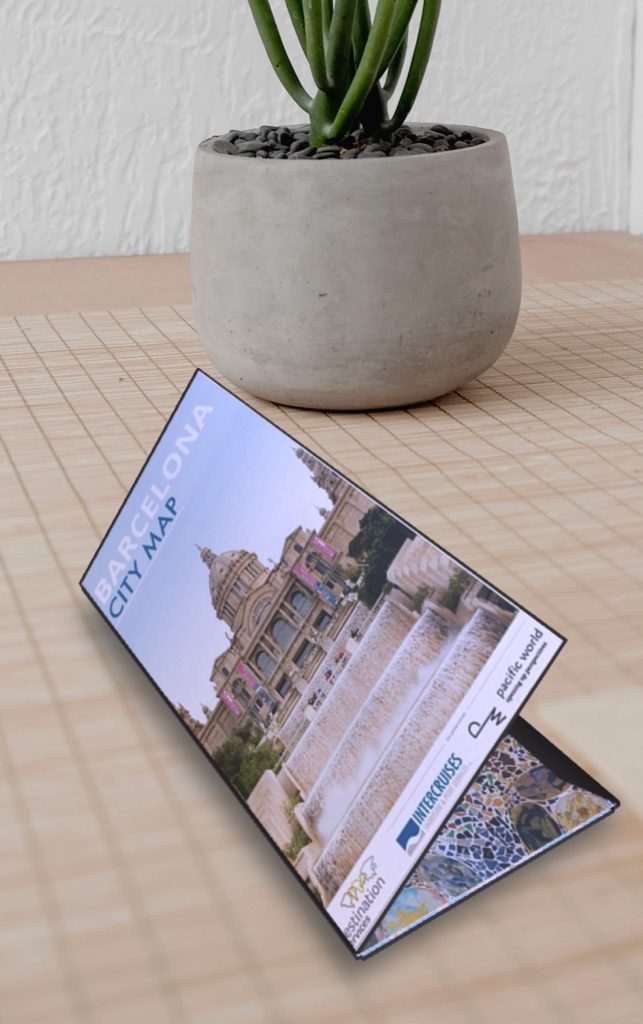
En esta experiencia podrás comprobar como un mapa turístico de Barcelona cobra vida, partiendo del típico mapa en papel, o los mapas colocados en las oficinas de turismo. La experiencia parte de la imagen física de dichos mapas, y muestra diversas zonas de la ciudad: puntos de interés, restaurantes, tiendas.




Resumen de la experiencia 📖
Estamos en un caso típico de experiencia de turismo o cultura, pero que puede ir muy alineada con el sector retail y consumo. En este mapa de Barcelona puedes ofrecer dos tipos de servicios a los turistas y visitantes: información de calidad sobre la ciudad, e información de establecimientos patrocinados o relevantes.
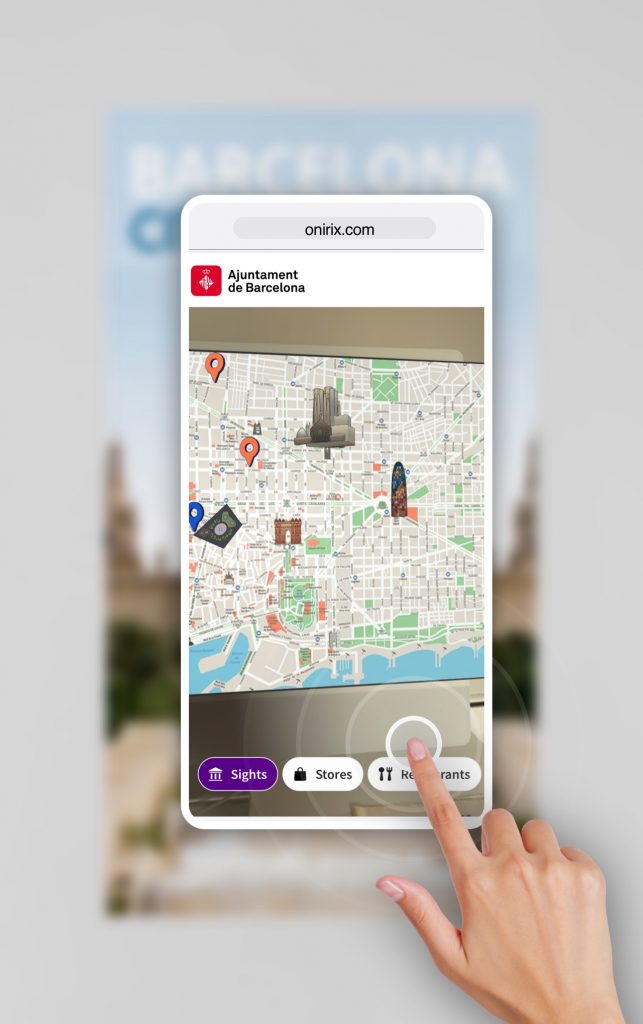
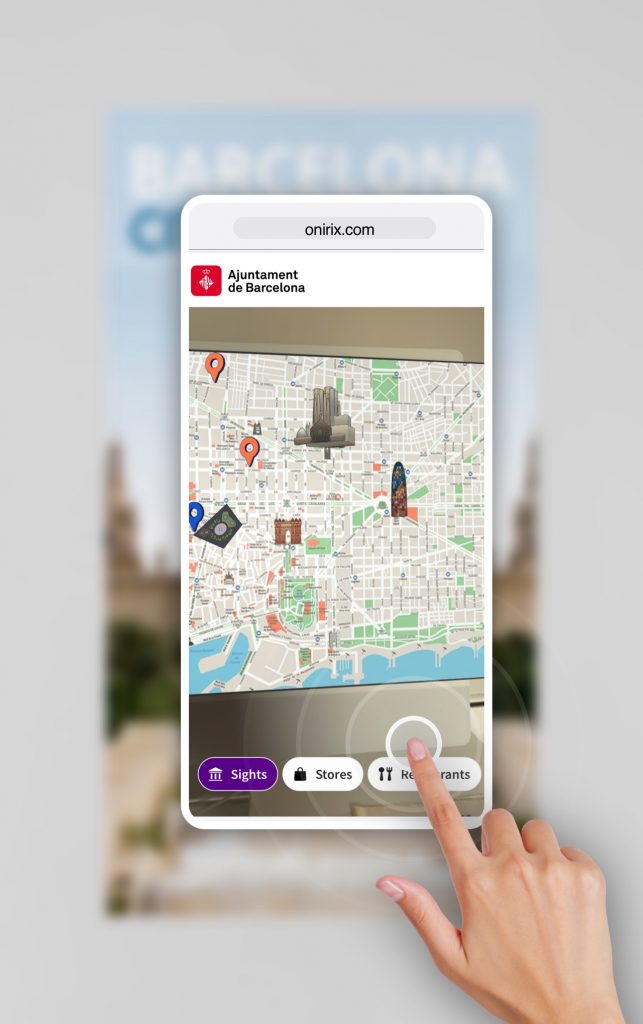
La experiencia se basa en la animación del mapa de la ciudad, y la muestra de algunos puntos relevantes en 3D. También se resaltan otros puntos de interés como restaurantes y hoteles, que el usuario puede filtrar, para quedarse solamente con la información más valiosa.
Visualiza esta experiencia
Escanea el QR y apunta con tu dispositivo al marker para ver en RA




Visualiza esta experiencia
Escanea el QR ara ver en RA


Usos y beneficios 🌱
Si eres una agencia creativa y tus clientes están dentro del sector de la restauración y hostelería; o por contra, si tienes acceso a clientes institucionales o ayuntamientos, agencias de turismo e información, este tipo de experiencias te interesan.
Puedes diseñar una experiencia que amplíe el nivel de comunicación con los turistas y con tus actuales diseños de mapas y trípticos. Cualquier tipo de elemento gráfico puede ser susceptible de ampliar su contenido en esta dimensión virtual y aumentada.
Características y consejos💡
Para esta experiencia se han utilizado las siguientes capacidades de Onirix:
Modelos 3D y animaciones
En Onirix se pueden añadir diferentes tipos de recursos o Assets a las escenas. Uno de los más utilizados en este tipo de experiencias son los modelos 3D. Con este formato de Asset se pueden añadir elementos que incluyen animaciones, las cuales se pueden activar en diferentes momentos dentro del editor de escenas de Onirix, y por tanto, utilizar dichas animaciones para contar historias.
En el caso de esta experiencia se cuenta con un modelo 3D del mapa de Barcelona que se abre, y varios modelos 3D de algunos de los puntos más representativos de la ciudad.
Para más información consulta nuestra documentación sobre modelos 3D en Onirix.
Fichas de contenido
Todos los puntos de interés del mapa cuentan con información relevante que puede ser consumida a través de las fichas de contenido. Tanto los puntos de interés cultural como los diferentes restaurantes y tiendas del ejemplo.
Más información sobre fichas de contenido.
Editor de código: HTML, CSS y JavaScript. Embed SDK.
A través del editor de código y el Embed SDK se han añadido algunas funcionalidades a la experiencia. Por un lado se han incluido elementos en la interfaz, y estilos para las diferentes partes. Por otro lado se ha incluido cierta lógica, principalmente mostrando y ocultando elementos en función de la selección del usuario (eventos embedSDK.disable, embedSDK.enable).
Aquí para acceder a la documentación online del editor de código.
Aquí para acceder a la documentación del Embed SDK.
Seguimiento de la imagen de la escena
En este ejemplo la portada del mapa de Barcelona actúa como marcador. Es el propio mapa el que cobra vida para mostrarnos la información escondida en la experiencia.
Acceda aquí a la documentación sobre escenas de image-tracking.
