Avanzado
Consulta el tiempo webAR – API SDK
Una forma diferente de consultar el estado del tiempo, gracias a la API abierta y dependiendo de la climatología se reproduce una escena 3D adaptada al momento actual




Resumen de la experiencia 📖
Se trata de una experiencia en webAR combinada con una conexión de datos en tiempo real por API Rest, una experiencia que logra servir información útil para el usuario según el contexto en el que se encuentre. En este caso se optó por una fuente de información sobre el tiempo, posiblemente unos de los datos más consultados en internet cada día. Junto a un estilo gráfico y 3D logrado representar los estados del clima y dependiendo de la ubicación actual donde nos encontremos.
Visualiza esta experiencia
Escanea el QR y apunta con tu dispositivo al marker para ver en RA


O visualizalo con el 3D viewer
Pruébalo con 3D viewerVisualiza esta experiencia
Escanea el QR ara ver en RA
O visualizalo con el 3D viewer
Pruébalo con 3D viewer

Usos y beneficios 🌱
Esta solución responde a una de las consultas más recurrentes del usuario, El Tiempo. Y es que las condiciones climatológicas nos pueden arruinar muchos días sin una buena previsión acertada por lo que necesitamos disponer de información fiable y accesible que nos permita realizar consultas en tiempo real para poder estar preparado en todo momento. El tiempo afecta a todos en mayor o menor medida por lo que su impacto aplica en numerosas situaciones, medios de comunicación, empresas de logística, agentes turísticos o marcas deportivas entre muchos otros, pueden facilitar el uso de experiencias similares para sus clientes o usuarios.
Una forma disruptiva de consumir información habitual.
Características y consejos💡
Para dar forma a esta experiencia se han utilizado las siguientes características:
Modelos 3D y animaciones
En Onirix se pueden añadir diferentes tipos de recursos o Assets a las escenas. Uno de los más utilizados en este tipo de experiencias son los modelos 3D. Con este formato de Asset se pueden añadir elementos que incluyen escenas completamente animadas. Estas animaciones se pueden activar en diferentes momentos dentro del editor de escenas de Onirix, y por tanto, utilizar dichas animaciones para contar historias.
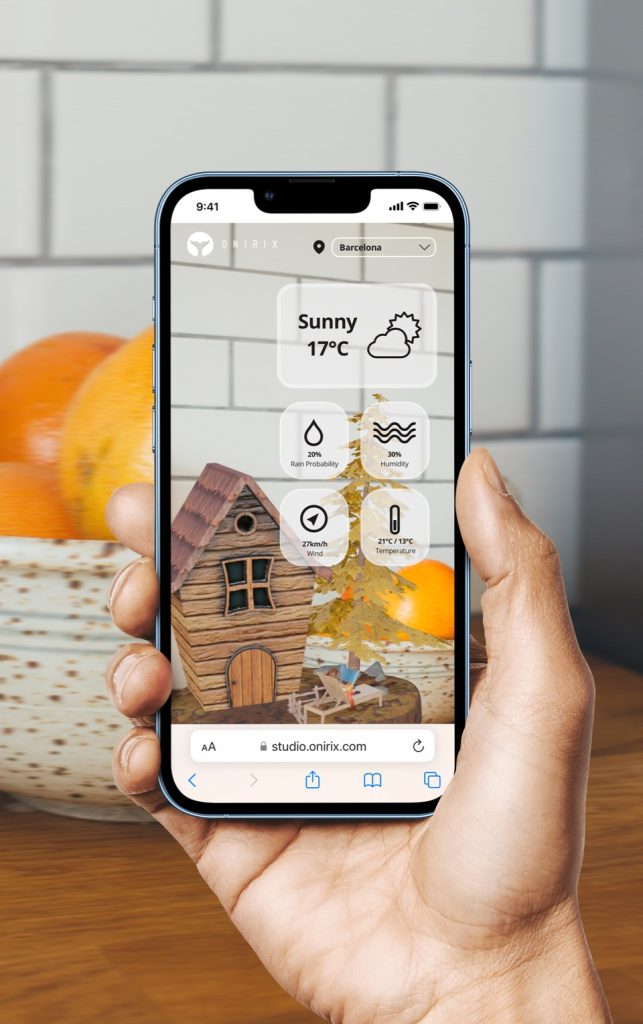
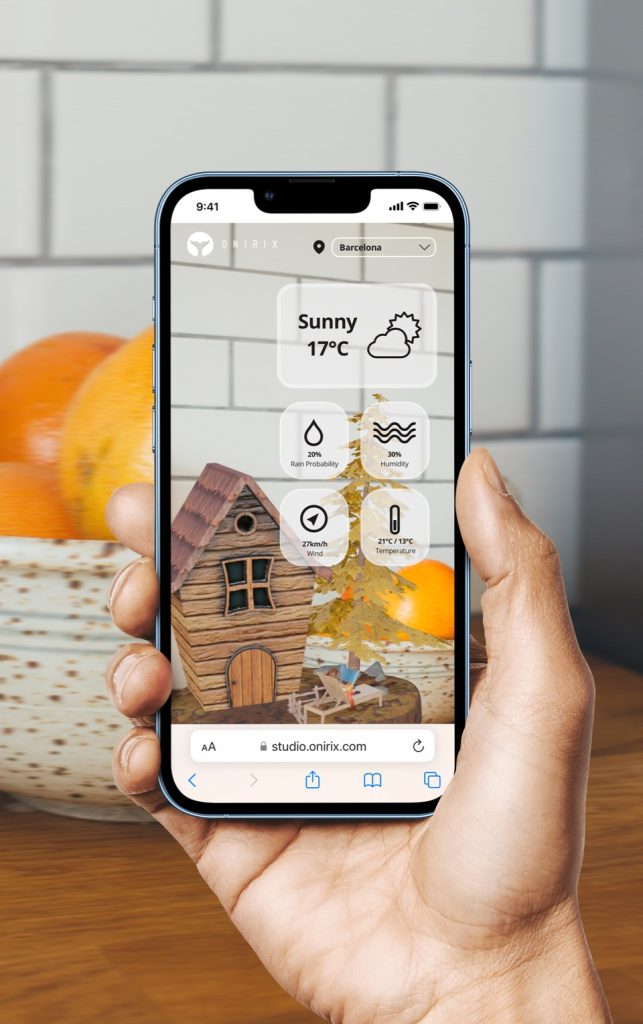
En el caso de esta experiencia se cuenta con varios modelos 3D:
- Escenario principal: cabaña, árboles de atrezzo y un pequeño lago conforman la escena principal
- Elementos del tiempo: diferentes elementos 3D como nubes, sol, gotas de lluvia o hielo que sirven para representar cada estación y condición metereológica.
- Indiana Fox: modelo 3D de personaje con varias animaciones de movimiento y nos acompañará durante toda la experiencia..
Para más información consulta nuestra documentación sobre modelos 3D en Onirix.
Imágenes y grafismos
Otro de los formatos que se han utilizado son las imágenes planas en PNG. La experiencia ofrece un marco de información organizado que nos permiten comprender los datos más significativos como la temperatura, el viento, la humedad o el estado del cielo actual.
Editor de código: HTML, CSS y JavaScript. Embed SDK.
Para esta experiencia se ha hecho uso del code editor, lo que nos ayuda a proporcionar un cuadro de información organizado que nos permite comprender los datos más significativos para el usuario, como la temperatura, el viento, la humedad o el estado actual del cielo. Aunque la parte vital del proyecto es la conexión con la fuente de datos a través de una API REST que se responsabiliza de gestionar la ejecución de cada escena en función de la información del tiempo que se está sirviendo en la ubicación seleccionada. La lógica para mostrar los diferentes escenarios posibles se implementa a través del Embed SDK.
Aquí para acceder a la documentación online del editor de código.
Aquí para acceder a la documentación del Embed SDK.
Reconocimiento de superficies
Se ha desarrollado la experiencia de webAR con detección de superficies para que podamos utilizarlas como marcadores. Esto es una gran ventaja si queremos permitir al usuario decidir dónde colocar el contenido sin necesidad de una imagen de referencia, o también si lo que pretendes es trabajar con una amplia cantidad de modelos, donde la escalabilidad y la precisión del tamaño del modelo adquieren una gran importancia. En el caso de dispositivos Android se hará uso de tecnología webXR para el reconocimiento de las superficies, mientras con IOs nos apoyaremos sobre el desarrollo que hemos realizado hacia SLAM que solventa a la perfección las incompatibilidades de Spatial AR en web para iphone y ipad.
Acceda aquí a la documentación sobre world tracking AR
