Medio
Asistente digital 3D con webAR
Convierte un avatar 3D en un asistente virtual que de respuestas programadas para tus clientes ofreciendo información autogestionada a través de en un árbol de decisión basado en preguntas y respuestas.




Resumen de la experiencia 📖
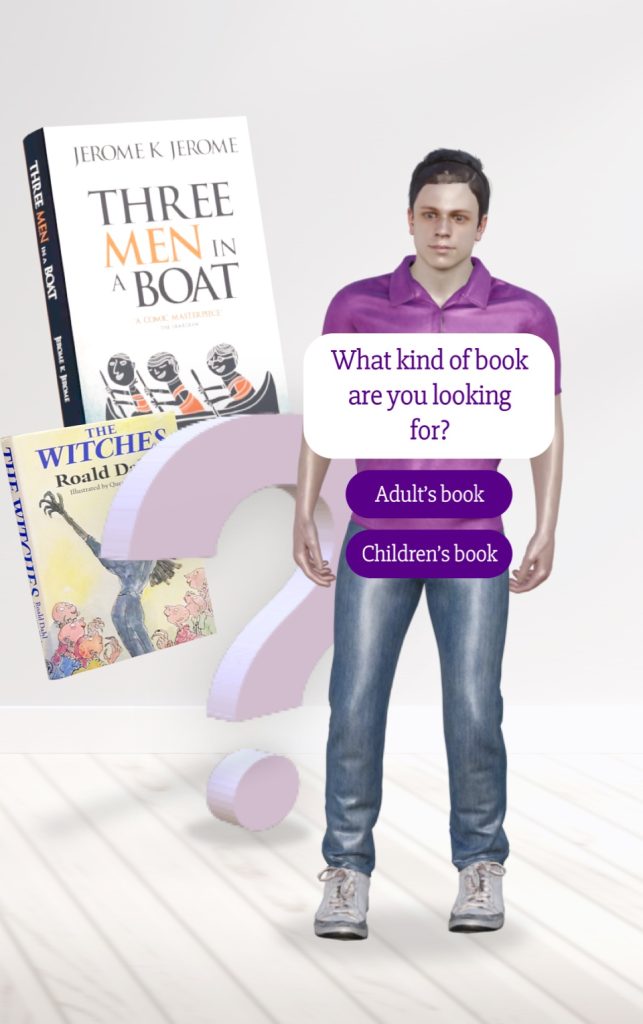
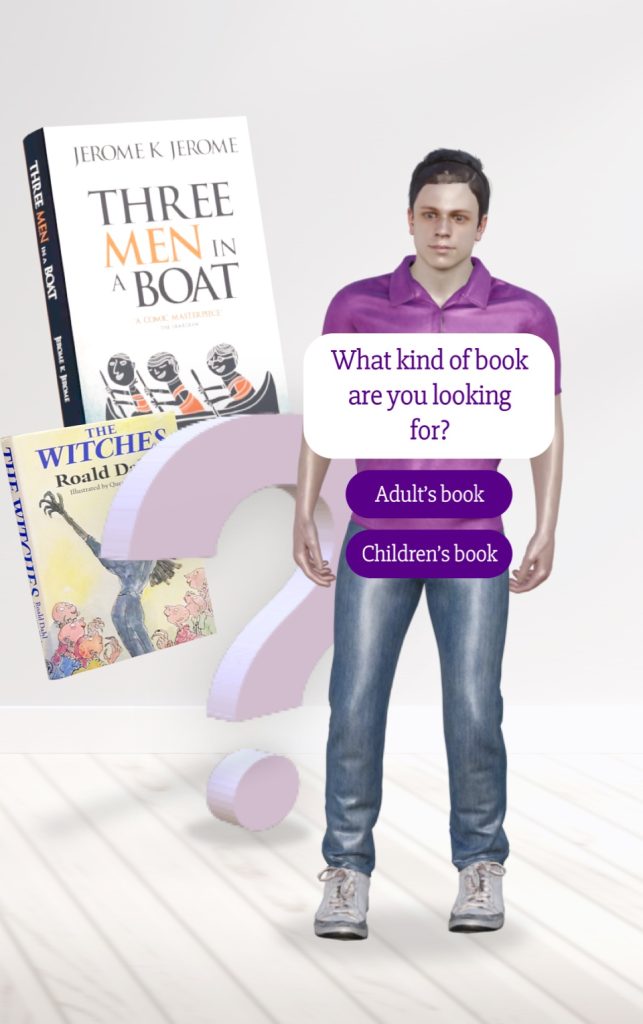
Una experiencia en webAR cuyo objetivo pasa por informar y atender al usuario ofreciendo información contextualizada al negocio o al momento en que se encuentra. Basado en un árbol de decisión sobre pregunta y respuesta que se puede adaptar a cualquier situación y acompañado de un avatar 3D que nos permite humanizar de algún modo la experiencia.
Visualiza esta experiencia
Escanea el QR y apunta con tu dispositivo al marker


Visualiza esta experiencia
Escanea el QR y disfruta de la experiencia de RA.


Usos y beneficios 🌱
Se trata de una solución que cubre diferentes objetivos relacionados con la experiencia del usuario, enfocada en respaldar el acceso a la información de forma autónoma y el enriquecimiento de los puntos de contacto con el cliente. Aplicable a múltiples sectores de negocio se podrían desarrollar asistentes digitales enfocados en recomendaciones sobre productos de belleza, vinos y alimentación, así como puntos de encuentro en turismo, ocio y entretenimiento que sirvan para nutrir la experiencia del usuario.
Características y consejos💡
Para dar forma a esta experiencia se han utilizado las siguientes características:
Modelos 3D y animaciones
Uno de los recursos más utilizados en este tipo de experiencias son los modelos 3D. Con este formato de Asset se pueden añadir elementos que incluyen escenas completamente animadas. Estas animaciones se pueden activar en diferentes momentos dentro del editor de escenas de Onirix, y por tanto, utilizar dichas animaciones para contar historias.
En el caso de esta experiencia se cuenta con varios modelos 3D:
- Avatar: modelo 3D de personaje con varias animaciones de movimiento que nos acompañará durante toda la experiencia como experto recomendador
- Elementos temáticos: encontramos libros y elementos relacionados con la recomendación ya que siempre podemos editar según las temáticas de la experiencia
Para más información consulta nuestra documentación sobre modelos 3D en Onirix.
Imágenes y grafismos
Otro de los formatos que se han utilizado son las imágenes planas en PNG para la construcción de elementos clicables e interactivos. La experiencia ofrece una serie de cuadros con preguntas y respuestas que nos permite interactuar e ir descubriendo la información a través de la recomendación de libros.
Editor de código: HTML, CSS y JavaScript. Embed SDK.
Para esta experiencia se ha hecho uso del code editor, donde aplicamos la información basada en imágenes y grafismos de UI que nos permite llevar la interacción y conversación con el avatar. Es importante destacar el papel del árbol de decisión, se trata de una conexión de información preestablecida que nutre la experiencia y la base de información que nos encontraremos implementada dentro del asistente virtual. Es totalmente editable y adaptable a cualquier negocio o contexto pudiendo definir y controlar las preguntas y respuestas al momento de igual modo que ocurre con un chatbot de asistencia web. La lógica para mostrar los diferentes escenarios posibles se implementa a través del Embed SDK.
Aquí para acceder a la documentación online del editor de código.
Aquí para acceder a la documentación del Embed SDK.
Reconocimiento de superficies
Se ha desarrollado la experiencia de webAR con detección de superficies para que podamos utilizarlas como marcadores. Esto es una gran ventaja si queremos permitir al usuario decidir dónde colocar el contenido sin necesidad de una imagen de referencia, o también si lo que pretendes es trabajar con una amplia cantidad de modelos, donde la escalabilidad y la precisión del tamaño del modelo adquieren una gran importancia. En el caso de dispositivos Android se hará uso de tecnología webXR para el reconocimiento de las superficies, mientras con IOs nos apoyaremos sobre el desarrollo que hemos realizado hacia SLAM que solventa a la perfección las incompatibilidades de Spatial AR en web para iphone y ipad.
Acceda aquí a la documentación sobre world tracking AR
