Tres cosas que todo diseñador de RA debería saber
Hoy en día, la cantidad de desarrolladores y diseñadores que usan Realidad Aumentada en sus proyectos es cada vez mayor. Por ello, he pensado que es momento de hablar sobre los puntos de encuentro entre Realidad Aumentada, interacción humana y diseño UX.
Antes de entrar en detalles, me gustaría hacer una pequeña aclaración. En este artículo, mezclaré en alguna ocasión los conceptos de desarrollar una aplicación de RA, y diseñar una experiencia de RA. Esto se debe a que los principios que vamos a tratar, se aplican principalmente a ambos escenarios y pueden ser intercambiados.
Integrando al usuario
La RA es una tecnología relativamente nueva, por lo que cabe esperar que muchos usuarios están interactuando con ella por primera vez. Debido a esto, todavía no ha surgido un patrón común que refleje cómo todos estos usuarios esperan que esta tecnología funcione.
Todo esto hace muy importante el hecho de hacer sentir al usuario ‘’a bordo’’, explicando correcta y efectivamente cómo utilizar la aplicación o cómo interactuar con las escenas. Al insertar diapositivas al comienzo de una escena, o cuando se utilice la app por primera vez, es necesario explicar conceptos como “pellizcar” para escalar una imagen, girar los dedos para rotar y arrastrar para moverte por la escena. Probablemente, muchos usuarios ya conocen estos conceptos por haber usado otras aplicaciones anteriormente, pero es importante establecer las pautas e instrucciones correctamente desde el principio.
Entendiendo el entorno
El primer desafío de cualquier experiencia de RA es que el software comprenda el entorno. Esto incluye detección de superficies y posicionamiento del usuario en relación con los objetos y superficies detectados.


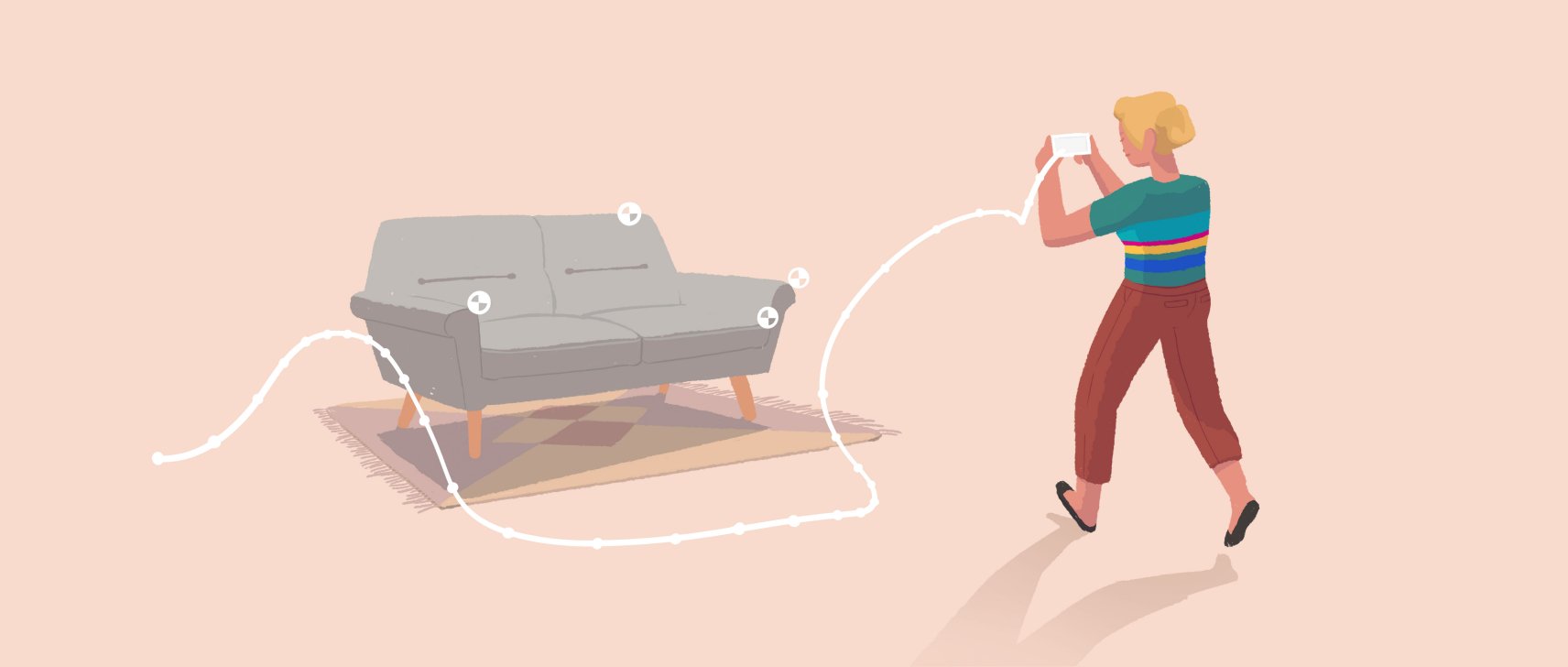
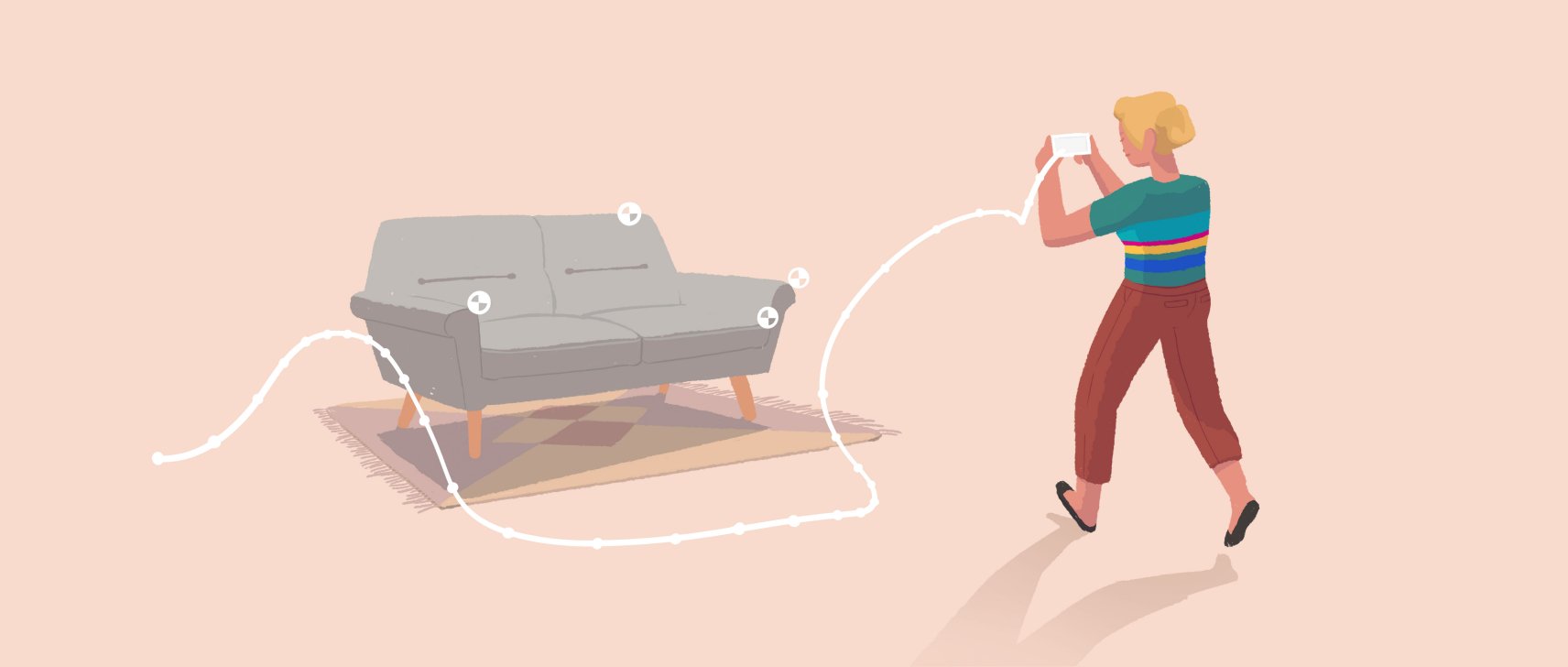
Normalmente, con el fin de que la aplicación de RA entienda y comprenda el entorno, se les pide a los usuarios que muevan su dispositivo. Nosotros, como humanos, seguimos un procedimiento similar a la hora de entender el entorno, con la diferencia de que tenemos dos ojos y una cabeza que podemos mover.
Para entender el concepto, apliquemos el mismo paradigma a un smartphone. Solamente tiene un ojo – su cámara -, y no puede moverse por sí mismo. Teniendo esto en cuenta, el usuario debe ayudar al dispositivo a comprender el entorno que le rodea, en particular, densidades y superficies, antes de que el contenido de RA pueda desplegarse correctamente en la experiencia.
Entendiendo el movimiento del usuario y el espacio disponible
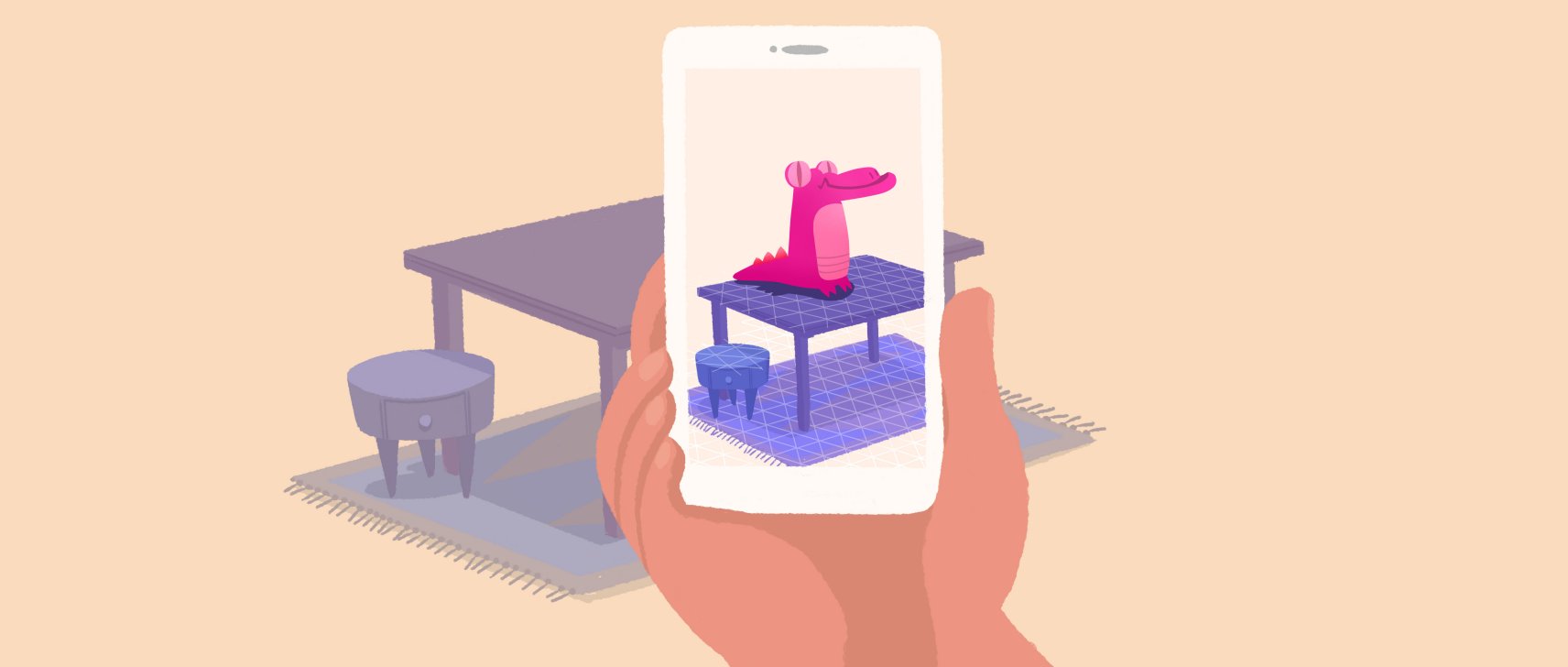
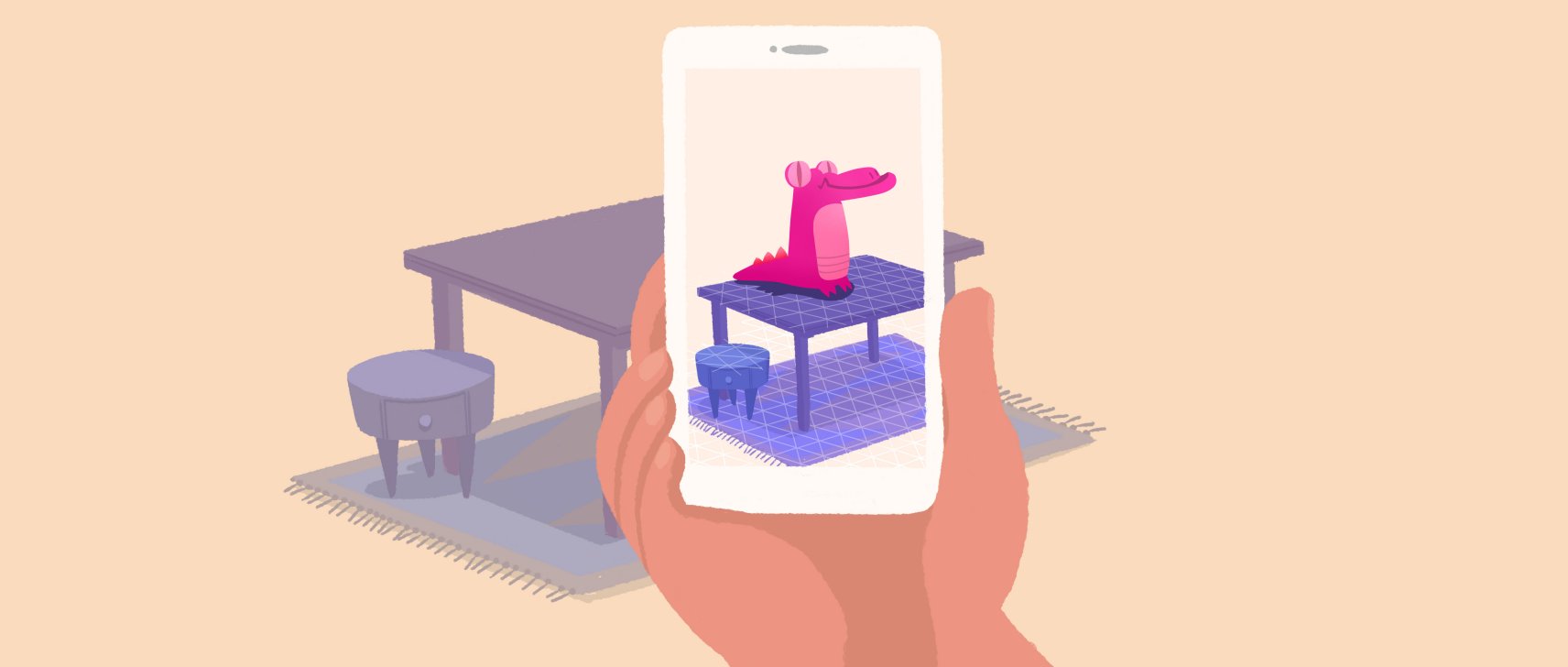
Otro aspecto importante a la hora de diseñar una aplicación de RA, es considerar el movimiento del usuario y determinar cuánto espacio es necesario para que la experiencia pueda escalar objetos a un tamaño determinado. ¿Qué tamaño tienen los objetos en comparación con el usuario? ¿Un objeto es visible a la primera, o es necesario que el usuario se mueva para poder verlo?


Cada escena requiere un espacio diferente, por lo que la app necesita determinar cuánto espacio está disponible en cada caso. A partir de ahí, el diseñador de la escena debe considerar si el contenido puede ser posicionado en una mesa o, si por el contrario, necesita ir al exterior para poder posicionarlo. Desarrolladores llaman a esto ‘’table scale’’, ‘’room scale’’ y ‘’world scale’’. En esta diferenciación, ‘’world scale’’ no tiene límites.
Si la experiencia requiere movimiento por parte del usuario, la proximidad es un buen procedimiento para desencadenar acciones. Si tu objetivo es que la experiencia se disfrute de manera estática (ej: información compleja desplegada en un gráfico) sería mejor hacerla escalable en el momento para así evitar acciones que se activen automáticamente.
Si después de leer el artículo te sientes inspirad@ para diseñar tu primera experiencia de Realidad Aumentada, prueba Onirix Studio!
]]>

