Qué es web AR y como funciona
Contents
La realidad aumentada online o realidad aumentada web no es otra cosa que el consumo de este tipo de tecnología y de experiencias AR desde un navegador web móvil, como puede ser Google Chrome o Safari en iOS. Pero, antes de continuar, ¿ya sabes qué es la realidad aumentada y por qué esta evolución hacia páginas web con AR es algo tan relevante?
La AR (augmented reality en inglés) es una de esas tecnologías que va a cambiar la manera en que nos comunicamos con nuestro entorno. Algunos expertos la califican como “The next big thing” o lo que podría traducirse como “el próximo gran acontecimiento”. A través de la cámara de nuestro teléfono podemos ver capas de información visual que aportan contexto acerca de lo que tenemos delante: un paquete de cereales, el poster de una película, una compleja sala de máquinas, la fachada de un edificio emblemático, y un largo etcétera.
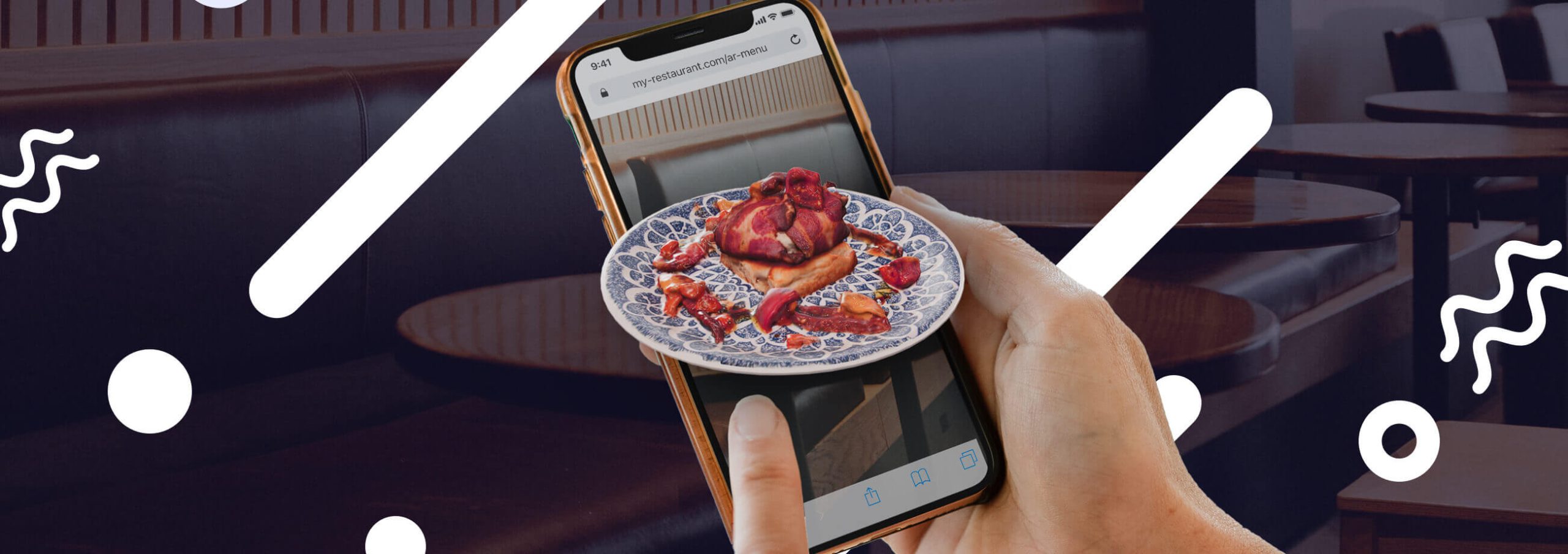
Esta tecnología ya tiene multitud de usos en muchos sectores, como puede ser el marketing, turismo, retail, industria, o incluso el puro entretenimiento. Seguramente alguna vez hayas visto el ejemplo de alguien probando un mueble en su propia casa antes de ir a comprarlo, simplemente colocando un modelo virtual de dicho mueble en su salón. Eso es precisamente la realidad aumentada.


Hasta hace bien poco (antes de la pandemia en Marzo de 2020) la gran mayoría de experiencias de AR debían ser consumidas a través de una aplicación móvil (app-based AR o AR basada en apps). Es decir, para poder visualizar este tipo de contenidos como consumidor era necesario buscar en el market de aplicaciones (Google Play o App Store) y descargar una app específica con el consiguiente consumo de datos, espacio en el teléfono y proceso de configuración inicial de dicha aplicación. En el caso comentado anteriormente sería la app de IKEA, por poner un ejemplo. Spoiler alert: como intuirás por el título de este post, esto ya no es necesario.
Web AR ¿cómo funciona?
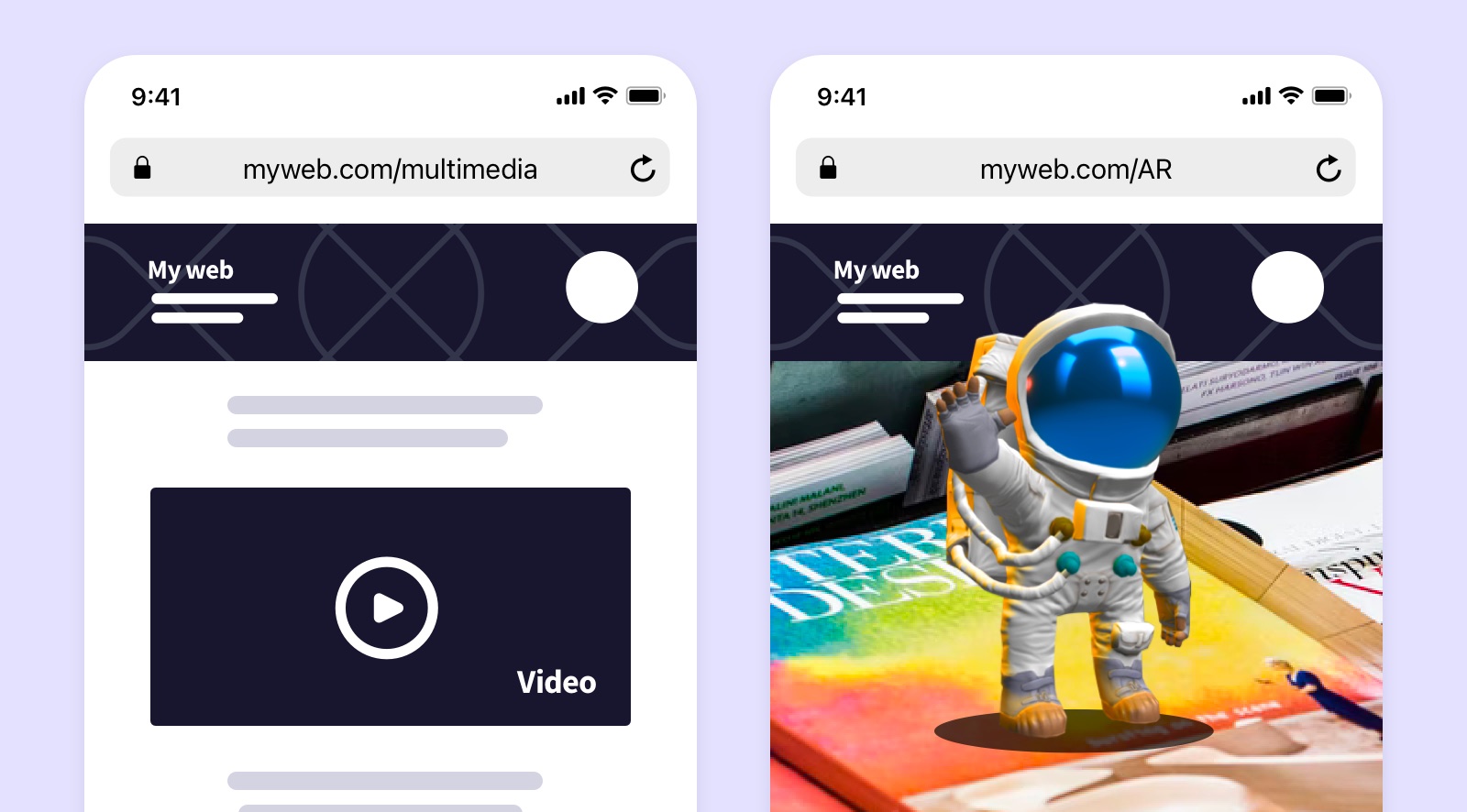
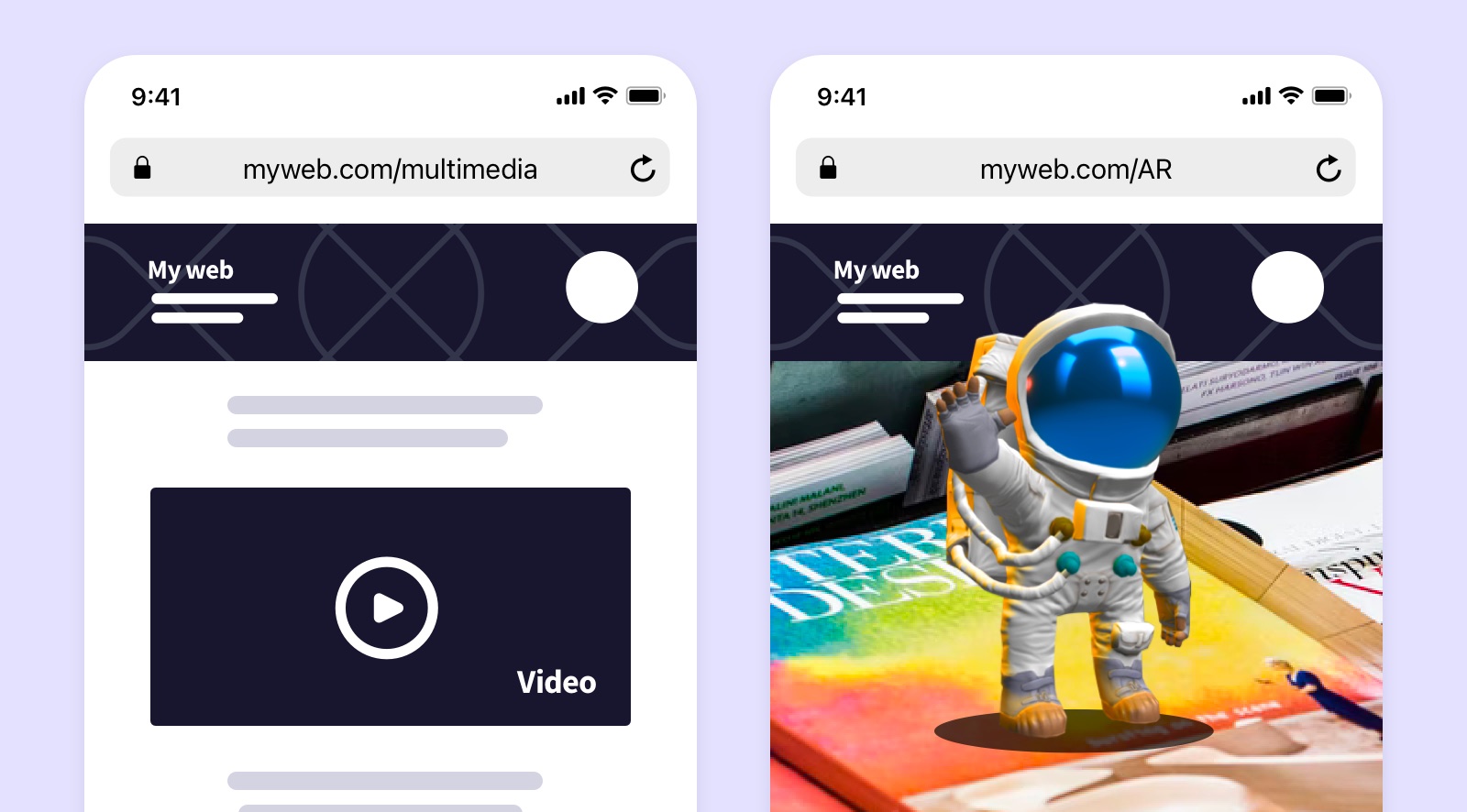
Con la aparición de la realidad aumentada para web (también conocida como AR in web), esencialmente gracias a la enorme evolución que han vivido los navegadores web para móviles, ahora disponemos de un siguiente nivel de acceso a esta tecnología. Resulta mucho más sencillo, por tanto, crear páginas web con realidad aumentada y, poco a poco, estaremos tan acostumbrados a consumir este tipo de experiencias como ahora lo hacemos con contenidos en forma de vídeos o gifs. Estos recursos se asocian como contenido extra (contenido embebido), que aporta un siguiente nivel en la comunicación e interacción con el usuario y generan valor a la ya clásica web estática.


Entonces la web AR (AR for web) no es más que la posibilidad de incluir accesos a experiencias de realidad aumentada en páginas web. Estas experiencias se consumen desde el navegador de un teléfono móvil y, por tanto, a través del acceso a la cámara desde estos programas podemos ver contenidos aumentados en nuestro entorno.
Como decimos, cada vez será un proceso más natural, tanto consumir, como poder crear contenidos web con realidad aumentada (contenidos embebidos en web), aportando una capa añadida de interacción con el usuario. Gracias a la web AR podemos contar historias y hacer que nuestra audiencia participe de un modo más activo. Digamos que la realidad aumentada no es un canal completamente unidireccional, como lo puede ser un anuncio en modo vídeo, sino que aquí el usuario tiene un papel principal. Pasa de ser un mero espectador a ser un agente decisor en el transcurso de las narraciones.
Ventajas y beneficios de la Web AR
La realidad aumentada es una tecnología que ofrece numerosas ventajas. Ofrece información contextualizada e inmediata, genera un nuevo canal interactivo con las marcas, da protagonismo al usuario mediante los procesos de interacción, impacta en los consumidores y marca un nuevo paradigma de comunicación, entre otras muchas que podríamos comentar en detalle. Aquí nos vamos a centrar en las ventajas propias de su uso a través de las páginas web y, por tanto, en cómo este cambio de entorno aporta una visión radicalmente diferente a esta tecnología.
No más apps móviles innecesarias, por favor
La principal ventaja es esta, sin duda alguna, por toda la fricción que genera la descarga continua de apps para píldoras de información que pueden tener una corta vida, como puede ser un anuncio o una experiencia de turismo. Con la orientación web el usuario no necesita descargar una app con numerosos componentes, que pesa unos cuantos Megabytes de más, y que va llenando poco a poco el almacenamiento de su teléfono. Simplemente accede a un enlace y disfruta de la experiencia de forma inmediata.
Tiempo de acceso al contenido
Relacionado con el punto anterior, el proceso de búsqueda, descarga y configuración de una app puede ser lento y tortuoso. Si queremos llegar al consumidor tenemos que darle opciones rápidas. Hay famosas reglas que indican que una persona decide en menos de tres segundos si va a estar interesada en un anuncio (o un vídeo en su feed de Instagram). Esta barrera psicológica de la inmediatez se puede trasladar a cualquier ámbito. Por tanto, sea cual sea la experiencia que vamos a ofrecer, a través de la web somos capaces de reducir el tiempo acceso al contenido de valor, de varios minutos a unos pocos segundos (todo dependerá de lo buena que sea tu conexión a internet).
Compatibilidad universal
La realidad aumentada web es compatible con navegadores web y, por tanto, tiene un potencial de llegada de más del 92% de usuarios (más información sobre esto en nuestra documentación sobre compatibilidad de web AR player). Si quieres generar una experiencia de gran alcance e impacto es esencial que llegues a un gran número de personas. Si además quieres incluir AR en dicha acción, hoy en día es casi obligado que sea basado en web AR.
Cambios al instante. Medición de KPIs
Al ser un entorno web podemos incluir cualquier cambio en nuestro contenido de manera instantánea. Nos podemos olvidar del escenario típico que ocurre en las apps móviles: modificar y compilar la aplicación, generar un ejecutable para Android y otro para iOS, publicarlos en sendos markets de aplicaciones y esperar a la validación por parte de Google y Apple (a veces muy dilatada en el tiempo). Simplemente se añade el cambio a la experiencia o estructura de la solución, y listo.
Además, al ser basado en web, es muy sencillo incluir métricas y estadísticas de uso y con ello medir el impacto de las acciones que se llevan a cabo. El mayor valor del uso de la realidad aumentada no es otro que el de poder optimizar cualquier tipo de tarea, ya sea desde un entorno industrial (optimización de tiempos del operario), o en una campaña de marketing o advertising (tiempo de retención de la audiencia). Esta medición de KPIs es algo clave, y cada vez más sencillo gracias a la orientación web de la realidad aumentada.
Web AR y códigos QR
¿Cómo usar la realidad aumentada? Esta es una de las primeras preguntas que pueden surgir como potenciales consumidores. ¿Qué papel juegan los códigos QR en todo este asunto?
Un código QR no es más que una representación visual de una cadena alfanumérica. Esto puede ser una frase cualquiera y, en consecuencia, también puede ser una URL de una página web. Esto los convierte en una herramienta muy potente porque con ellos podemos abrir páginas web sin necesidad de teclear en el buscador, de manera completamente transparente, ya que es una representación que nuestro dispositivo móvil sabe interpretar. Hoy en día la mayoría de los teléfonos cuentan con un lector de QR integrado en su cámara. En concreto, Apple integró su propio lector QR en iPhone desde iOS 11 (2017), y posteriormente Google introdujo su lector QR en Android para todos los smartphones compatibles en Android 9 (2018).


Este concepto es importante porque siempre hay un primer paso para poder consumir una experiencia de web AR y este dependerá de si ya estamos dentro de una página web con una experiencia incrustada o no. Si lo estamos, el proceso es simple, habrá un hipervínculo o llamada a la acción para iniciarla y un click que iniciará el siguiente paso. Si no lo estamos, el primer paso sería acceder a dicha página. Ese es el papel del código QR, la puerta de acceso a la web y, por tanto, a la experiencia de AR.
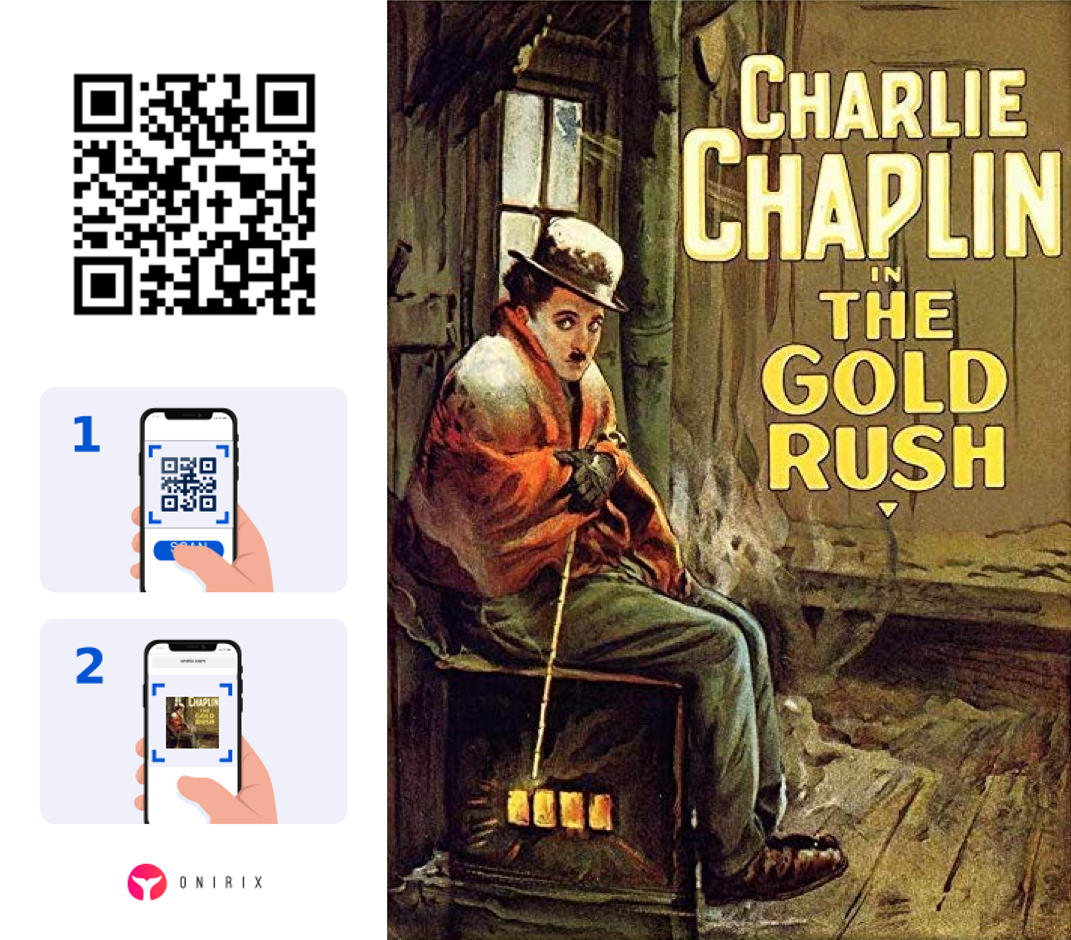
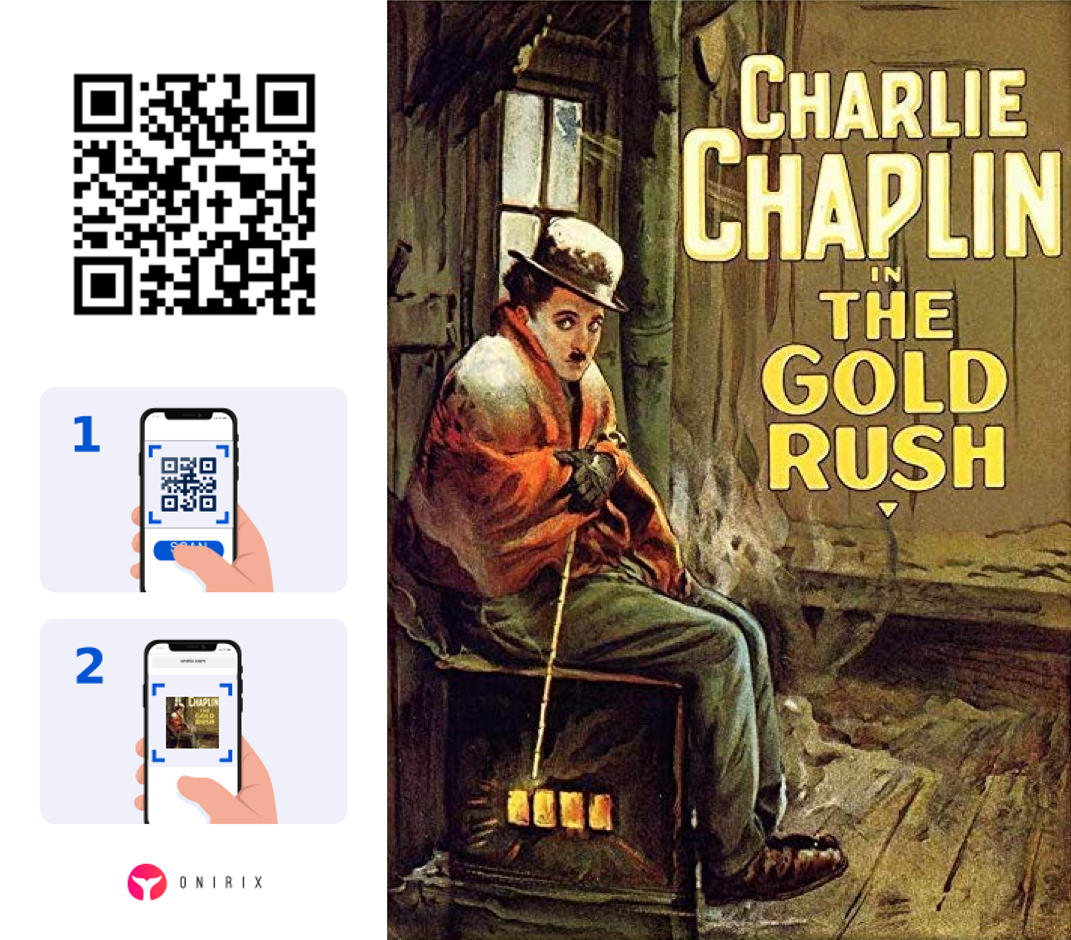
En la imagen anterior podemos ver dos elementos principales: el código QR y una imagen de referencia o marcador. Dicha imagen será donde tenga lugar la experiencia de realidad aumentada. En este ejemplo veremos como el cartel de la clásica película de Chaplin cobra vida. El propio personaje aparecerá saludando con una música de fondo (¡activa el sonido de tu teléfono y disfruta!).
Tipos de la realidad aumentada web
La realidad aumentada que se consume online se puede iniciar de varias maneras. Digamos que la web AR tiene una parte esencial en el proceso, que es el elemento sobre el que aparecen los contenidos que se definen. Los contenidos pueden ser un vídeo, un modelo tridimensional, una imagen, un audio o un conjunto de todos ellos que se combinan en una escena. La manera de iniciar la experiencia con todo ese contenido es la fase de detección o reconocimiento. Hay distintos tipos principales de realidad aumentada que se puede consumir en web. Veamos algunos ejemplos.
Realidad aumentada sobre imágenes o Image tracking
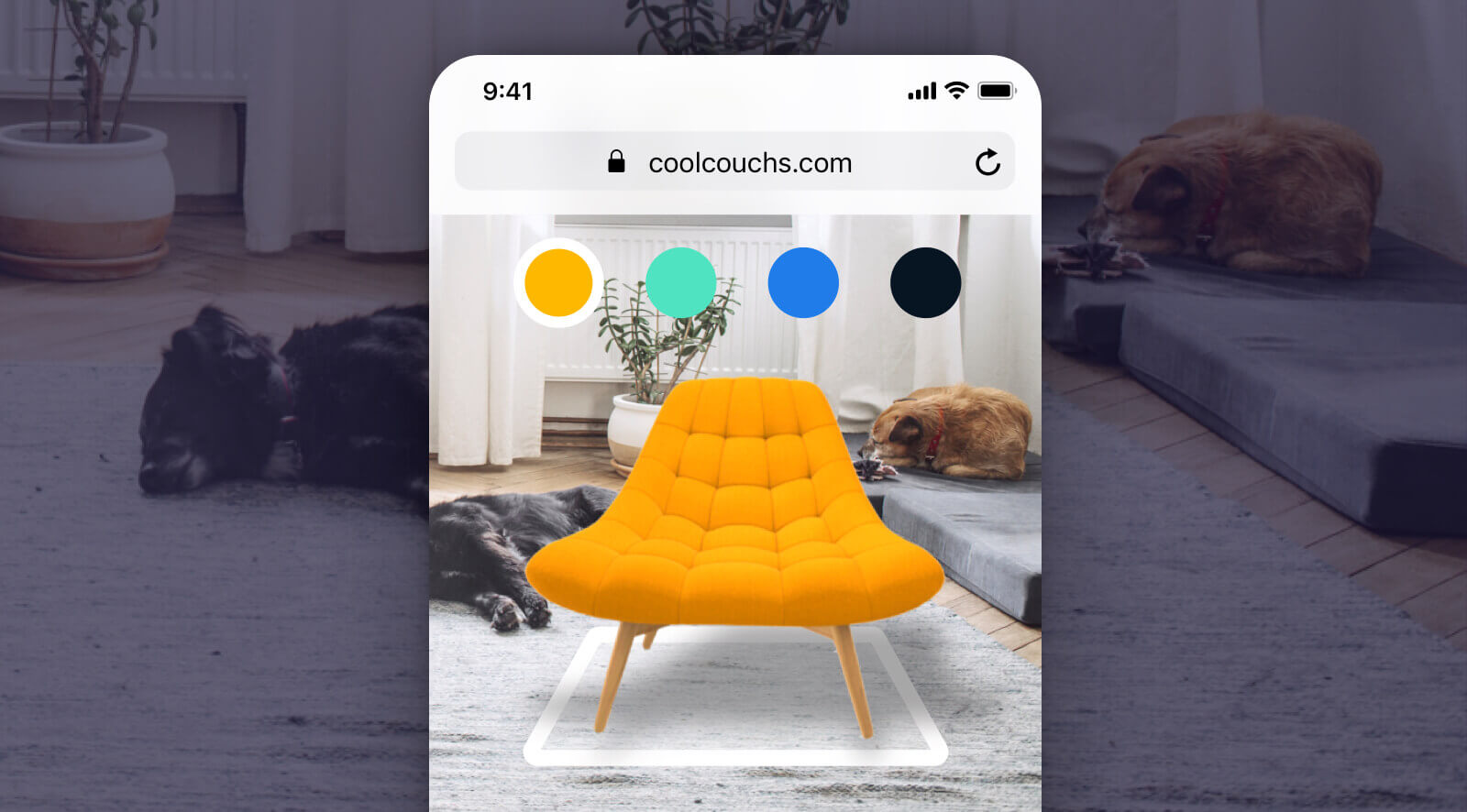
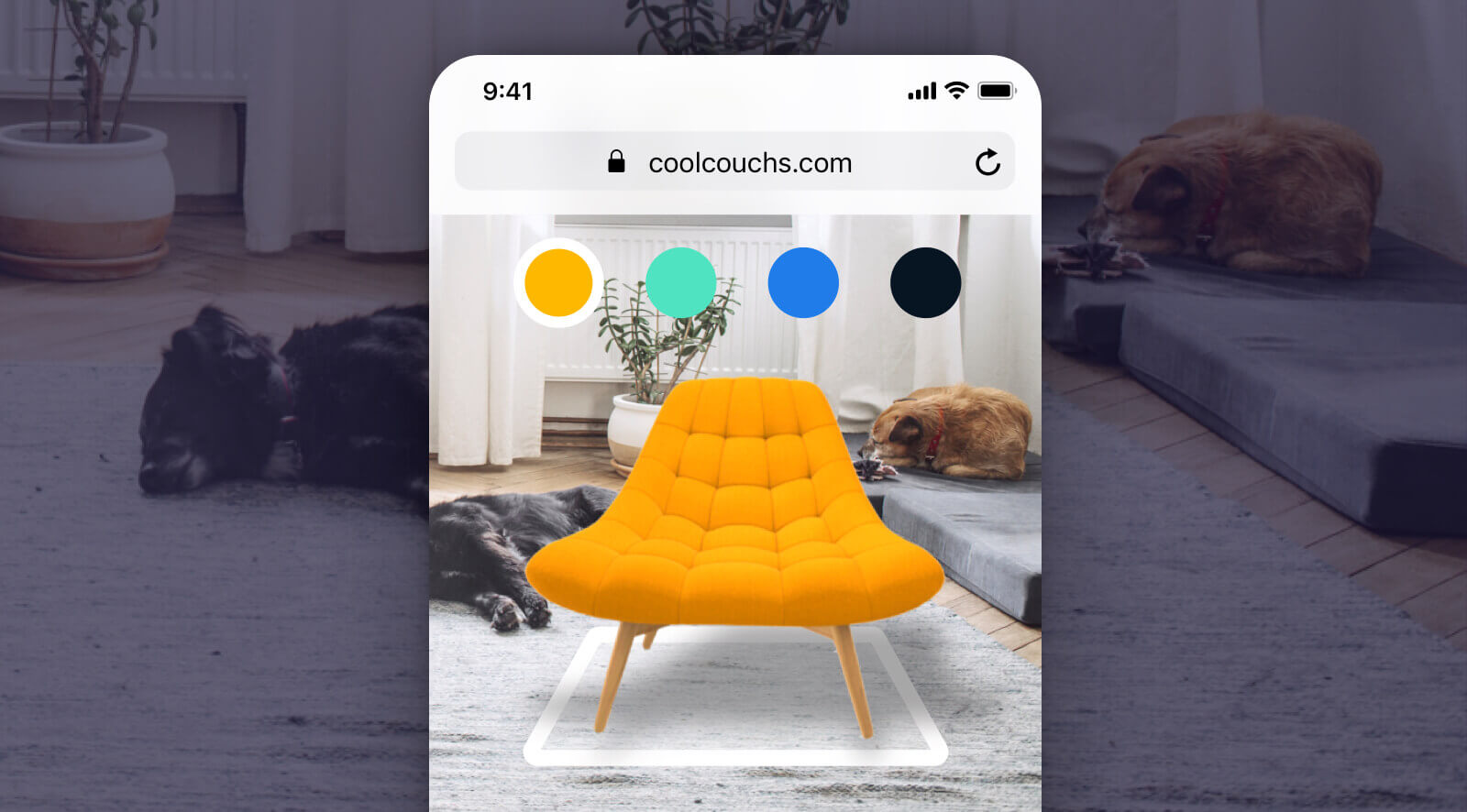
La experiencia, después de abrirla con el código QR como explicamos antes, debe ser iniciada desde la cámara del navegador web. En estos casos, una imagen será el disparador de la experiencia. Puede ser una imagen de un póster, como el caso de la película de Chaplin, una tarjeta de visita o cualquier elemento visual, como un flyer que nos invita a probar un configurador de coches y verlos con diversos colores:
Si quieres probar esta experiencia puedes hacerlo en este enlace, e incluso ver cómo está construida desde Onirix Studio.
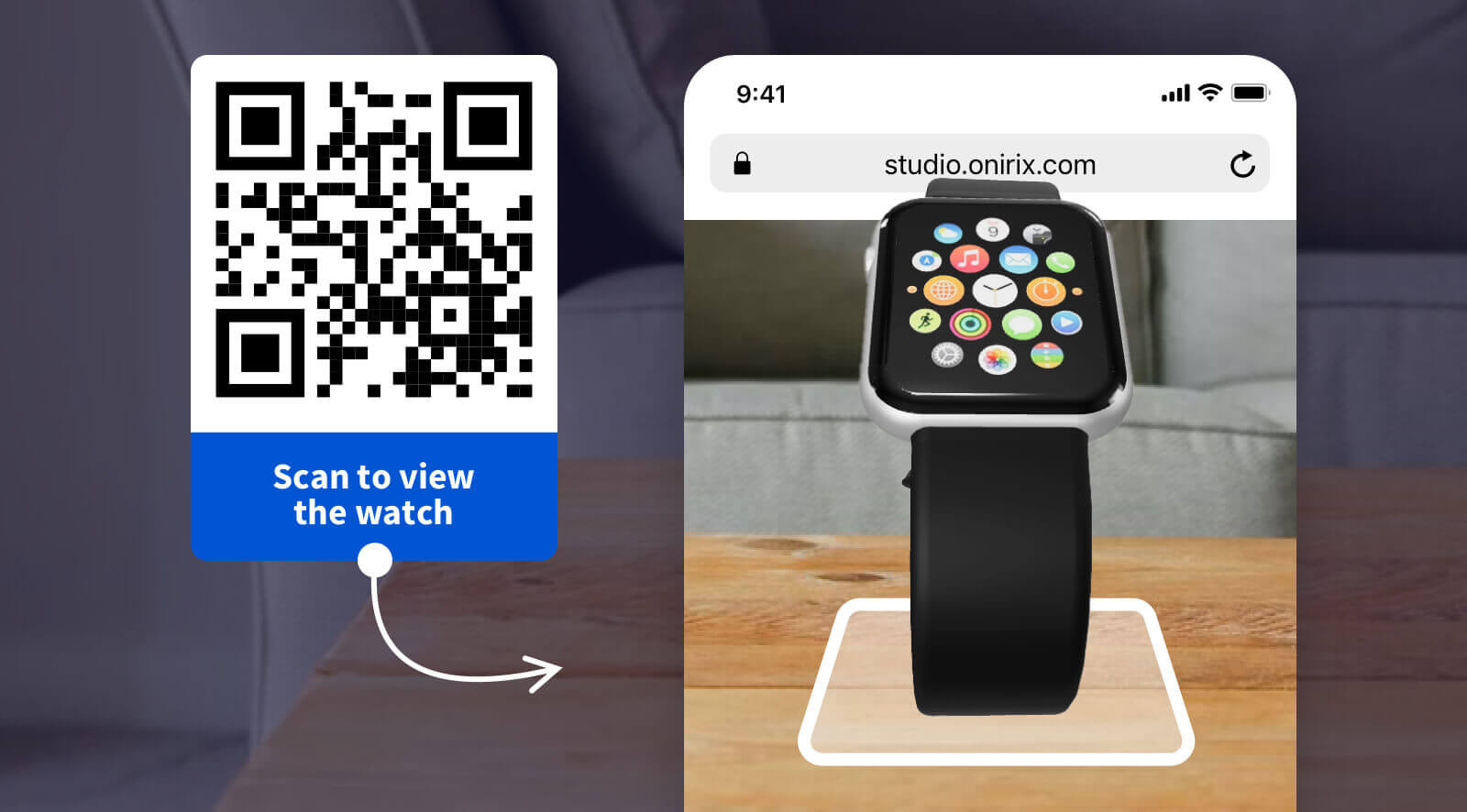
Web AR para superficies o Surface tracking
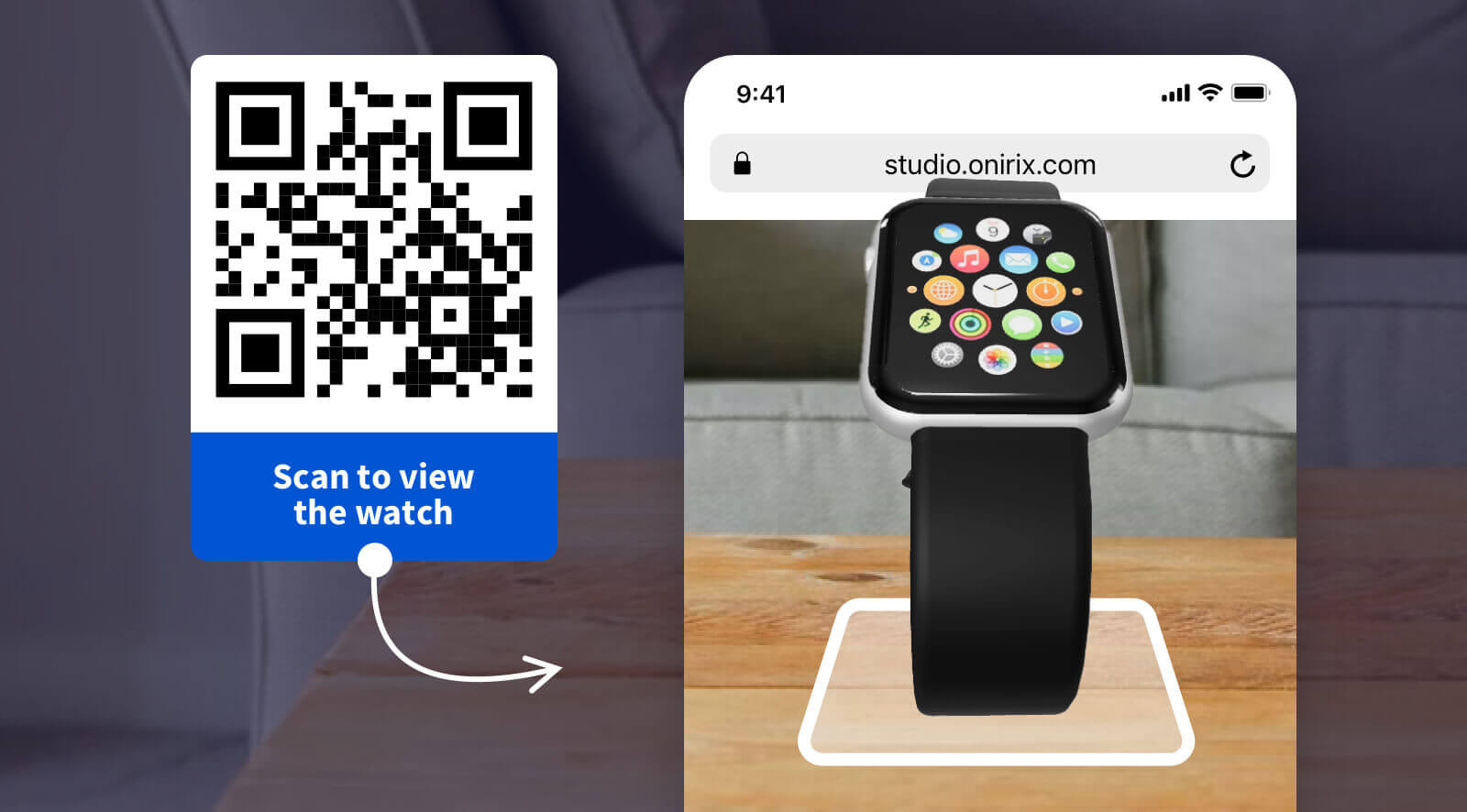
Existe un concepto llamado SLAM (simultaneous location and mapping) muy relacionado con el mundo de la visión artificial así como la AR. Este concepto permite posicionar elementos virtuales en nuestro entorno y mantenerlos anclados, fijos, como si estuvieran pegados a la superficie donde se ha colocado. El disparador de esta experiencia es el usuario, quien detecta una superficie y decide dónde colocar el contenido. Por ejemplo, puedes probar a colocar este reloj sobre la mesa de tu escritorio, simplemente accediendo a través del QR proporcionado.


Realidad aumentada por geolocalización: contenido automático
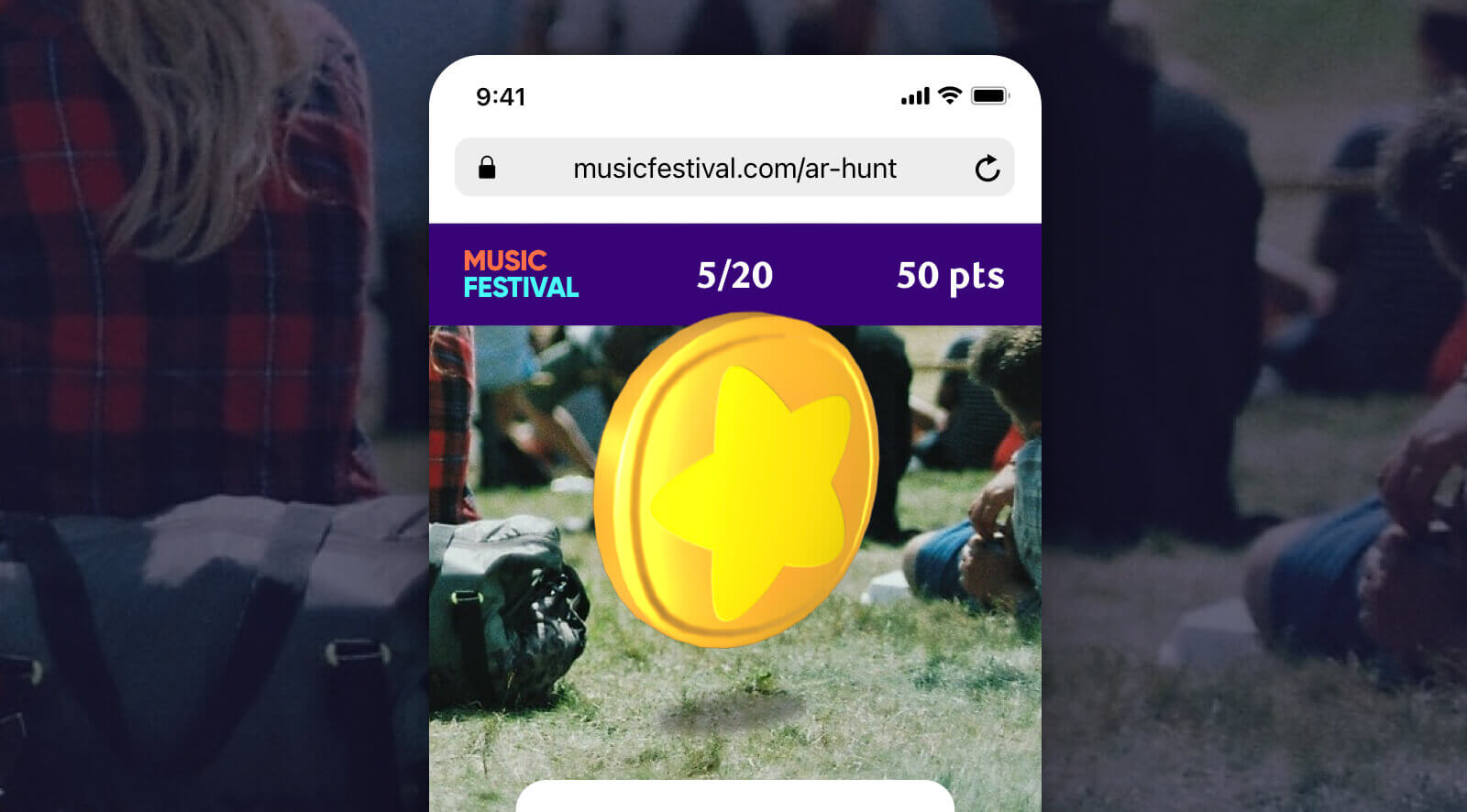
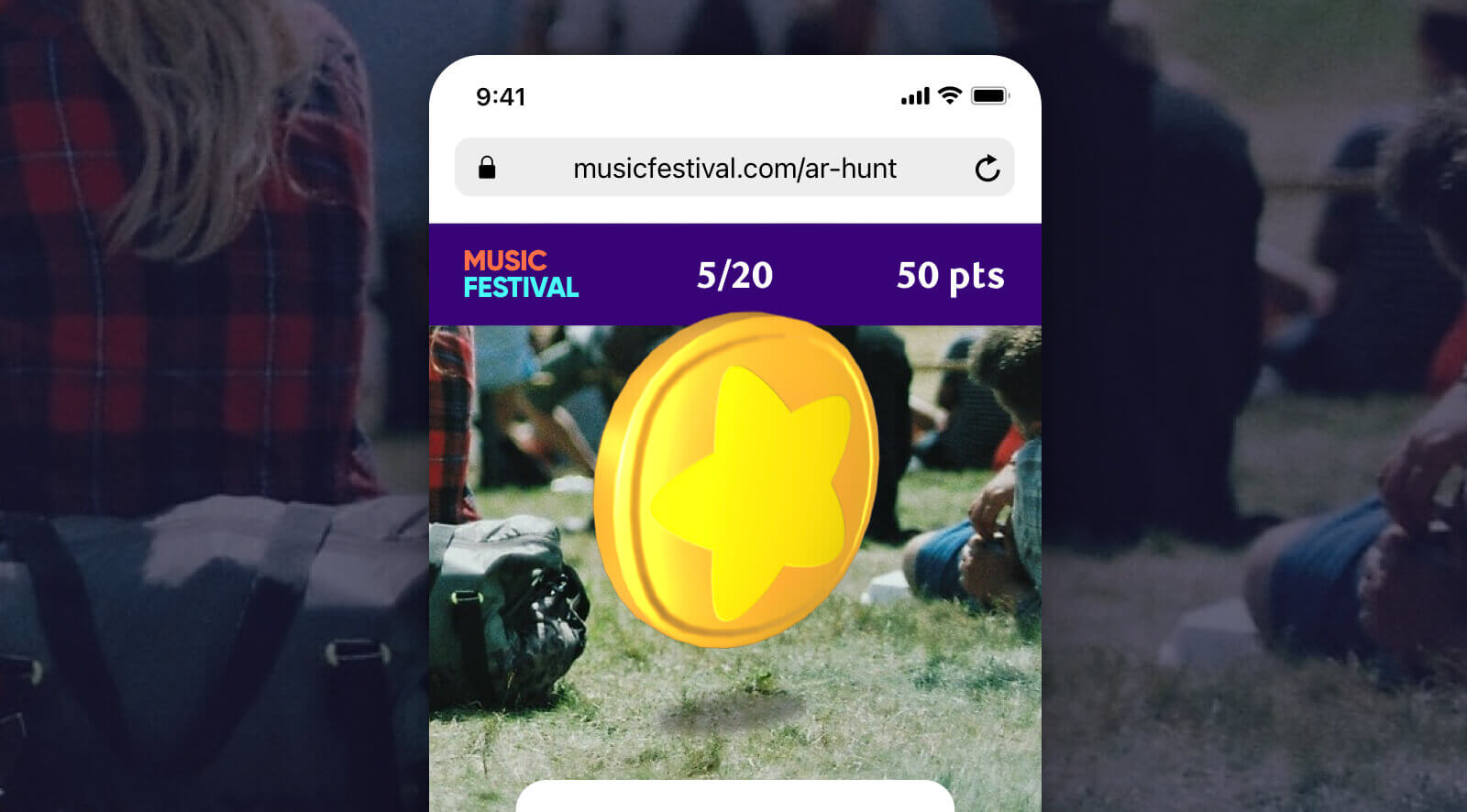
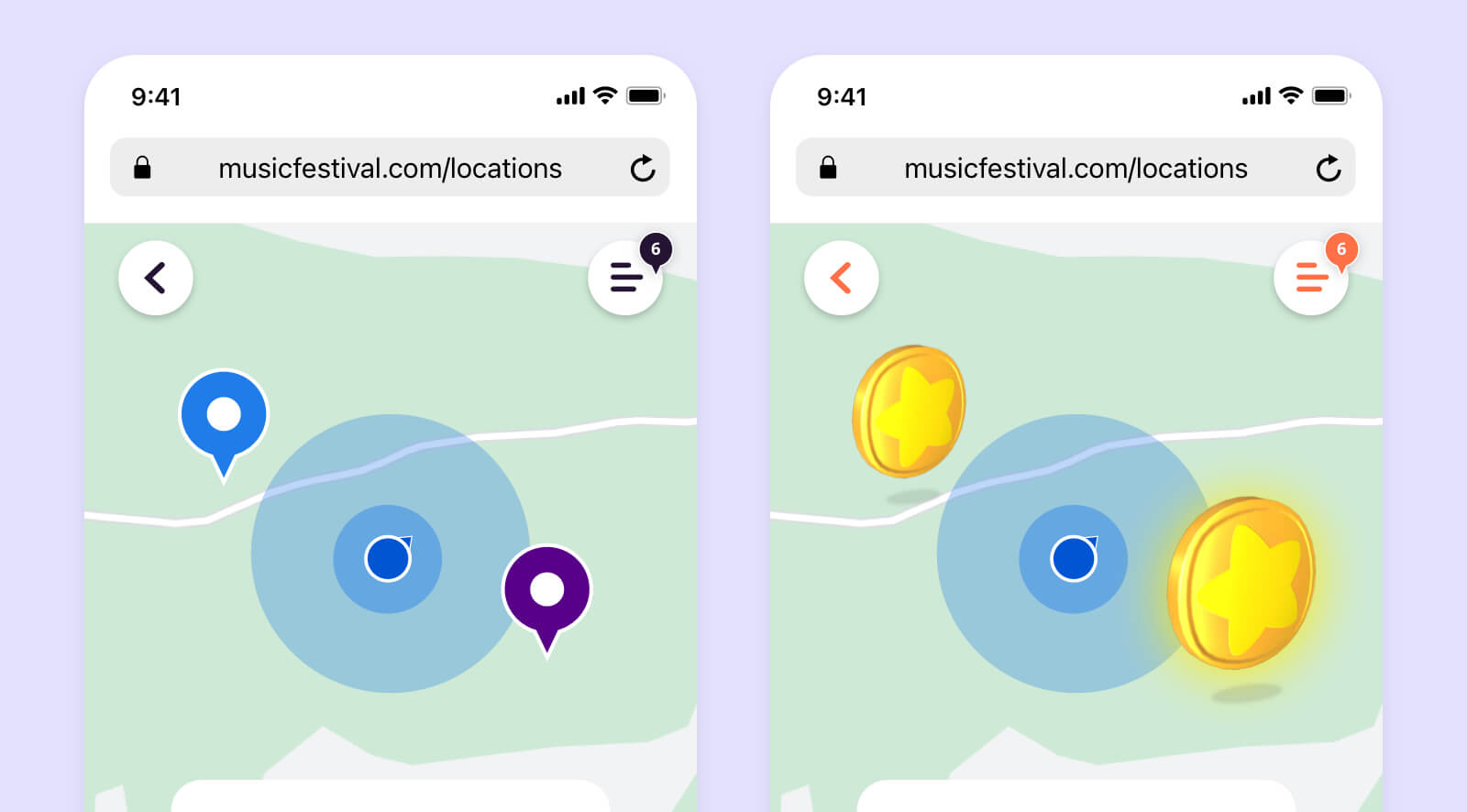
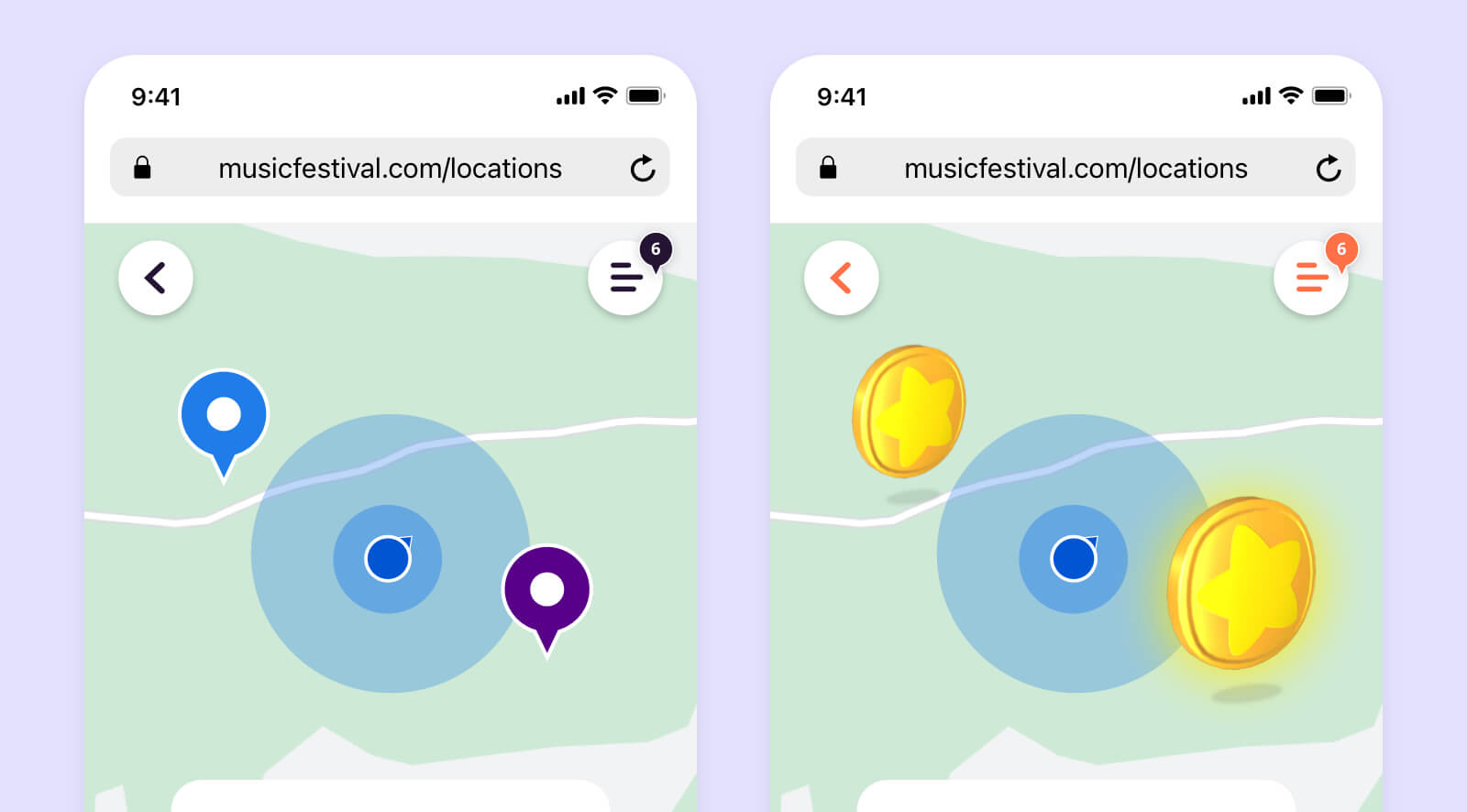
En otras ocasiones resulta interesante que el iniciador de la experiencia de realidad aumentada sea automático. Por ejemplo, si el usuario está en un evento, supongamos un festival de música, y queremos que se dirija a varias localizaciones donde se va a encontrar elementos flotando, como una especie de búsqueda del tesoro.


En estos lugares lo ideal es que el usuario tenga que buscar el contenido y no elegir dónde posicionarlo. Además, este tipo de contenidos autocargados suele tener sentido colocarlos previamente en un entorno específico, mediante localizador GPS.


Puedes encontrar en la documentación de Onirix Un ejemplo completo de esta aplicación de contenidos a mapas y búsquedas del tesoro.