Onirix Clip, la alternativa a WebXR en iOS para un AR tracking preciso
Contents
¿Te has preguntado alguna vez cuándo será compatible iOS con WebXR?
Nosotros sí. Muchas veces, tantas que al final decidimos desarrollar nuestra propia solución: Onirix Clip.
Por fin, los usuarios de Apple ya pueden disfrutar del mejor world tracking (SLAM) en experiencias de realidad aumentada sin descargar pesadas aplicaciones en sus iPhones.
Visualización de experiencias Web AR en Onirix
Existen dos modos principales de visualizar experiencias de realidad aumentada para navegadores en Onirix: WebAR Player y Onirix Clip.
Onirix WebAR Player permite abrir los principales navegadores web de Android (Chrome) e iOS (Safari) para disfrutar de las experiencias. Este es el principal modo de apertura para Android, ya que el navegador Chrome tiene soporte para WebXR.
¿Por qué es tan útil tener soporte para WebXR?
Porque permite acceder a las capacidades del sistema operativo a través de ARCore, ofreciendo el tracking más preciso a través del propio navegador de Google Chrome, Edge, Samsung Internet y otros navegadores basados en Chromium.
Y ocurriría lo mismo en Safari si este tuviera soporte para WebXR para poder acceder al sistema operativo a través de ARKit. Pero llevamos tantos años esperando esa gran noticia, que al final hemos desarrollado nuestra propia solución: Onirix Clip.
Onirix Clip, el tracking de iOS mejorado
Actualmente, el navegador por defecto de iOS (Safari) no es compatible con la API WebXR. Sin embargo, puedes utilizar otros navegadores que la han implementado, como Mozilla XR Viewer. Y esa fue la primera solución que les dimos a nuestros clientes que nos demandaban un tracking en iOS más preciso.
Pero claro, pedirle a un usuario que para disfrutar de una experiencia de realidad aumentada en su iPhone tiene que descargarse un nuevo navegador, no es precisamente la mejor solución.
Y fue entonces cuando decidimos desarrollar Onirix Clip para acceder a ARKit desde experiencias web.
En nuestra documentación técnica puedes ver de forma purista en qué consiste esta tecnología. Pero para simplificar su descripción, podríamos decir que Onirix Clip es como nuestro propio navegador que puede ejecutarse en el dispositivo del usuario de forma automática. Tiene la ventaja de ofrecer una experiencia inmediata (como Safari) y a la vez precisa (como una app), pero sin tener que obligar al usuario a ir a su App Store para descargarse una aplicación.
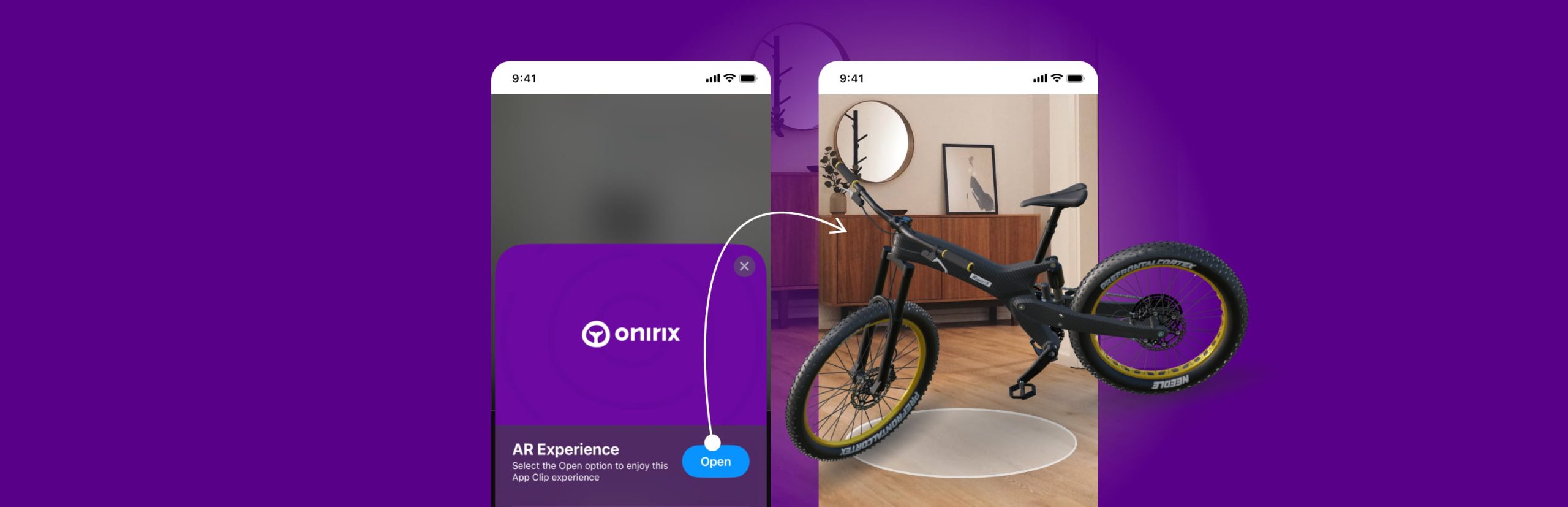
Simplemente, a partir de un código QR o de una URL abierta desde Safari, se abrirá Onirix Clip y el usuario podrá disfrutar en iOS de una experiencia mejorada de realidad aumentada con un tracking muy preciso.
Puedes comprobar la precisión de Onirix Clip copiando en tu navegador la URL https://player.onirix.com/exp/eX9ADl o escaneando el siguiente QR:


Como ves, con Onirix Clip puedes mantener todas las ventajas del desarrollo de experiencias web (inmediatez, acceso instantáneo, facilidad de modificación de código y cambios sobre la marcha, posibilidad de diseñar experiencias con HTML, CSS y JavaScript, etc.); además del acceso a sensores y librerías del sistema operativo (ARKit), lo que permite un seguimiento con la mayor robustez posible.
Onirix Clip card
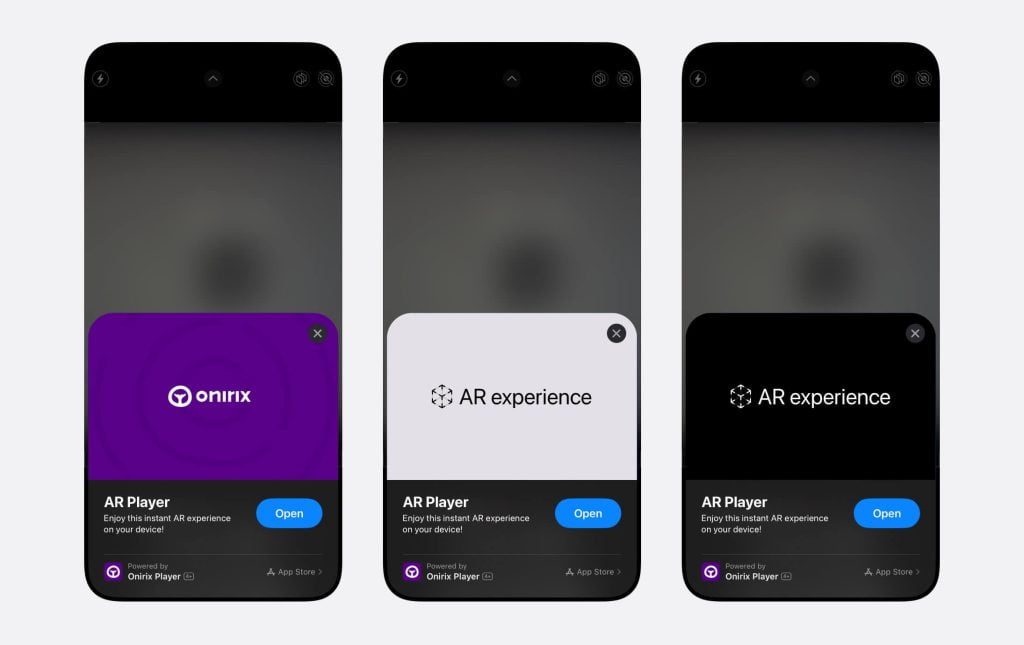
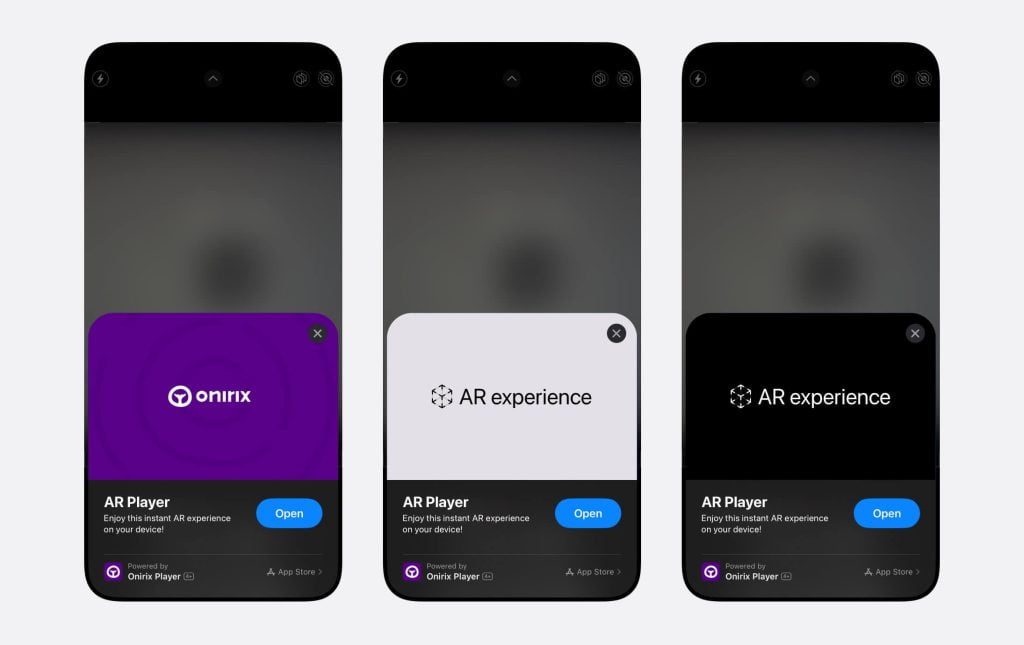
Como habrás visto si has utilizado tu iPhone para probar la experiencia AR del ejemplo, al usar Onirix Clip se muestra una tarjeta asociada al Clip como la primera de la siguiente imagen.


¿Quieres personalizar esa tarjeta como aparece en las opciones 2 y 3 de la imagen anterior? Podrás hacerlo en función del plan que contrates.
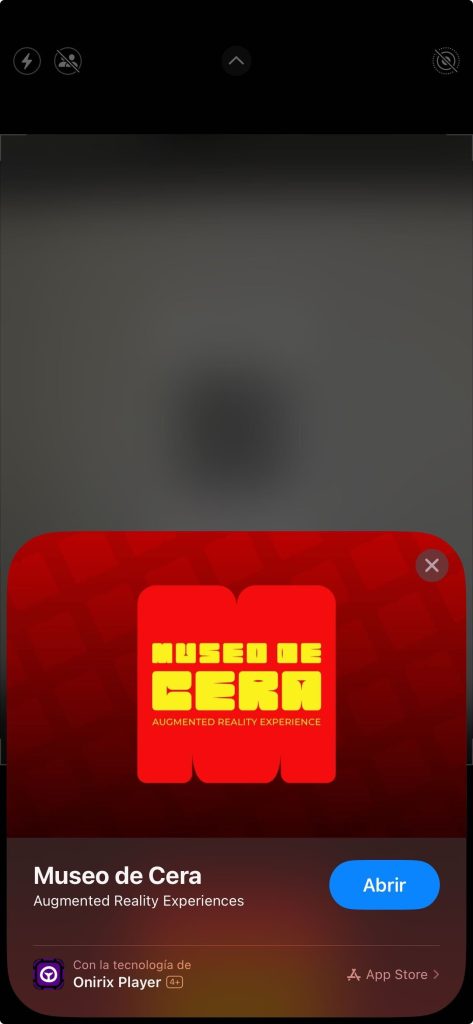
Más allá de las tarjetas genéricas de la imagen anterior, también es posible personalizar la imagen y el texto de la tarjeta, como el siguiente caso real de Museo de Cera.


Web AR gana la batalla a las apps
En Onirix siempre hemos apostado por la realidad aumentada para navegadores porque tiene muchas ventajas, como evitar la barrera de la instalación de aplicaciones o la posibilidad de incrustar experiencias en sitios web existentes.
Pero es cierto que el navegador añadía una capa extra de complejidad al no ser el sistema operativo quien gestionaba directamente los recursos de tu experiencia de realidad aumentada, sino el navegador del usuario a través del sistema operativo de su dispositivo móvil. Esto se traducía en un 30% de pérdida de rendimiento aproximadamente en comparación con la misma experiencia en una app nativa.
Sin embargo, desde que en el 2018 el navegador Chrome implementó el soporte para WebXR, esta ventaja de las apps vs WebAR desapareció. Desde entonces, todo el sector esperaba que Safari siguiera los pasos de Chrome.
Muchos profesionales del mundo XR se preguntan si Safari dará soporte para WebXR algún día. Nosotros la pregunta que nos hacemos es cuándo lo hará. Pero nuestros clientes nos estaban demandando ya una solución y por eso la hemos desarrollado por nuestra cuenta.
Onirix Clip vió la luz en versión beta el 9 de abril. Desde el 3 de junio incluido, la versión de Onirix Clip ya es totalmente funcional y compatible con Spatial AR. ¿Quieres probarla?