Librería de experiencias
Descubre nuestros ejemplos de experiencias, creadas para inspirarte y para que puedas hacer tus proyectos de Web AR de forma más rápida y sencilla.
Filtrar por:
- Datastore


Inspector de nodos
Medio
-


Poster del señor de los anillos: AR en productos impresos
Medio
-


Saltos entre distintas posiciones de cámara
Medio
-


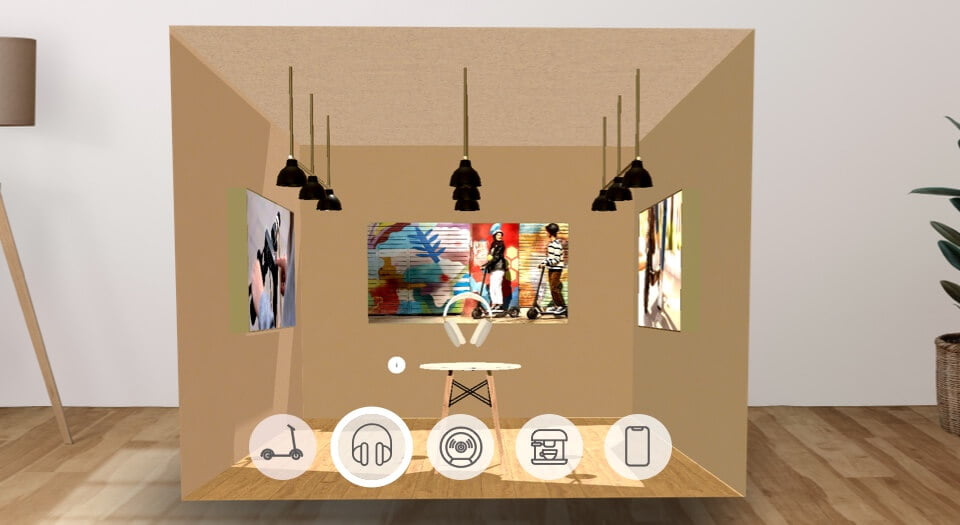
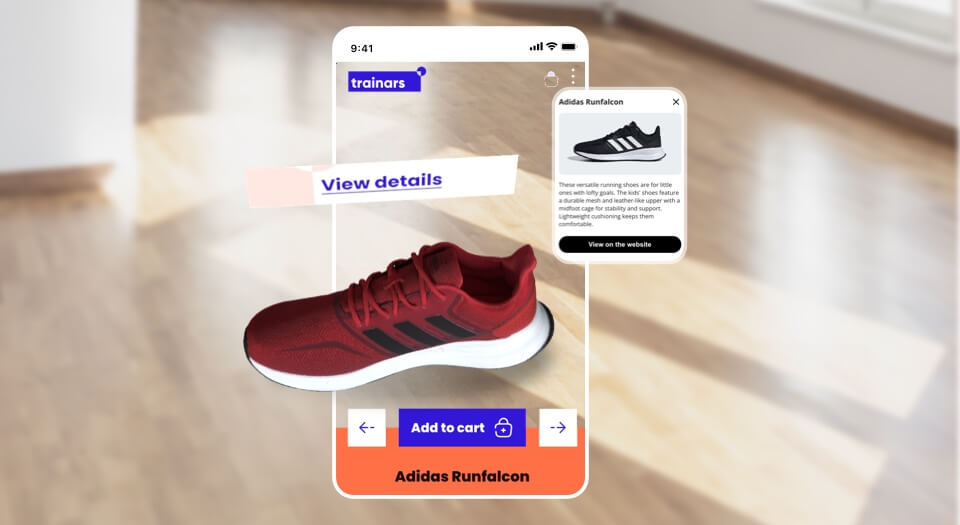
Tienda Virtual con Realidad Aumentada
Medio
-


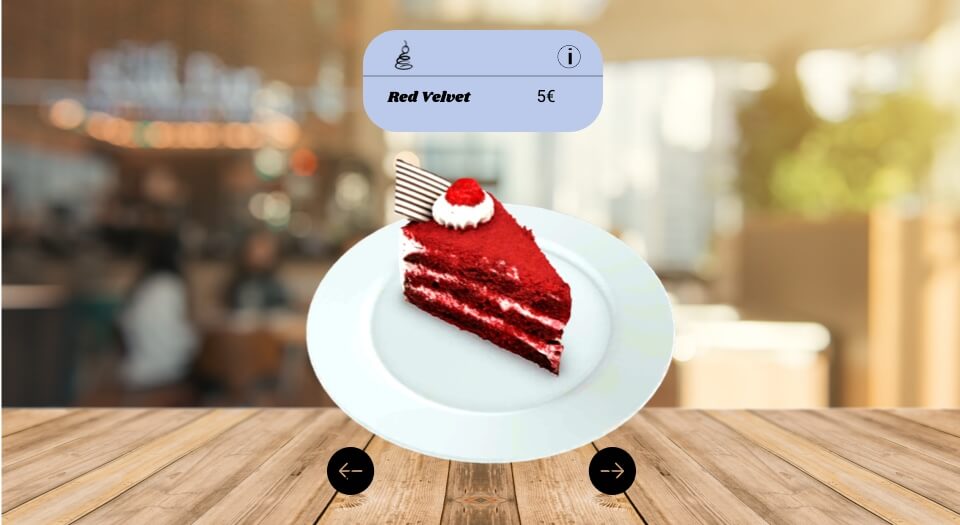
Menú de restaurante en Web AR
Medio
-


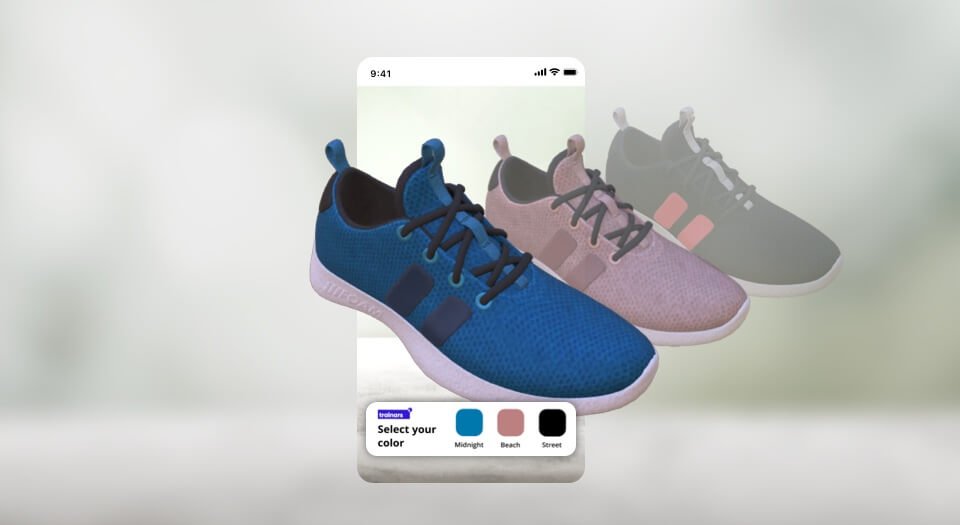
Modelos 3D con texturas intercambiables
Básico
- Datastore


Un Escape Room en AR
Medio
-


Juego de memoria brandeado para un envase de galletas
Avanzado
- Datastore


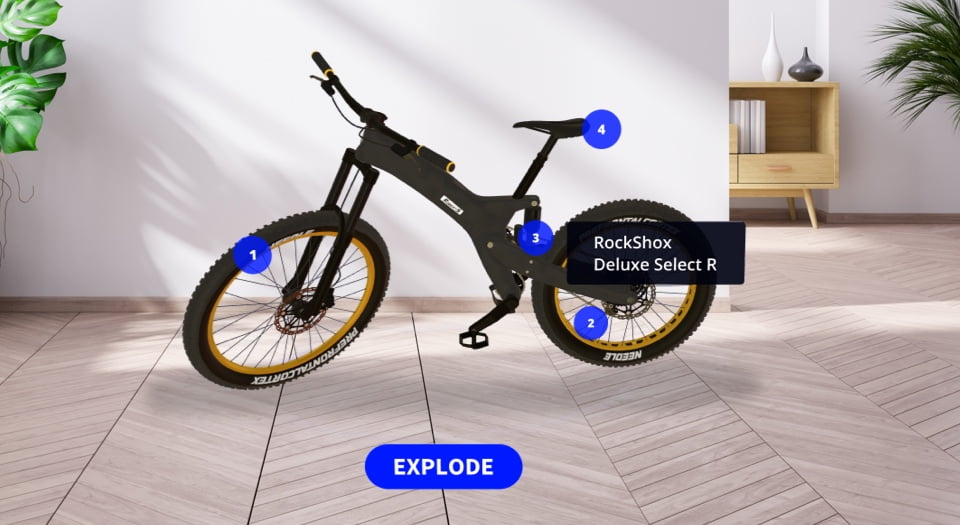
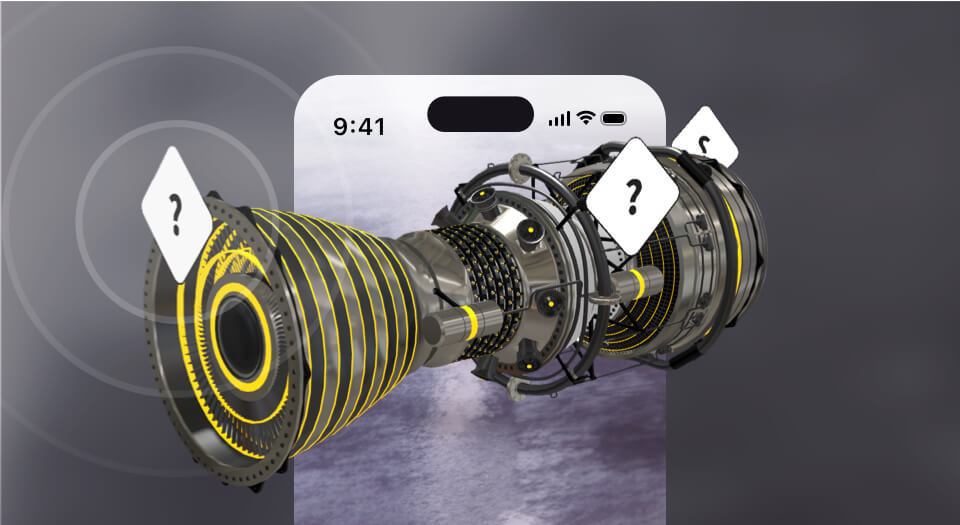
Motor de automóvil con despiece de componentes para guía visual
Medio
-


Binball : Gamificación con web AR para marcas
Avanzado
-


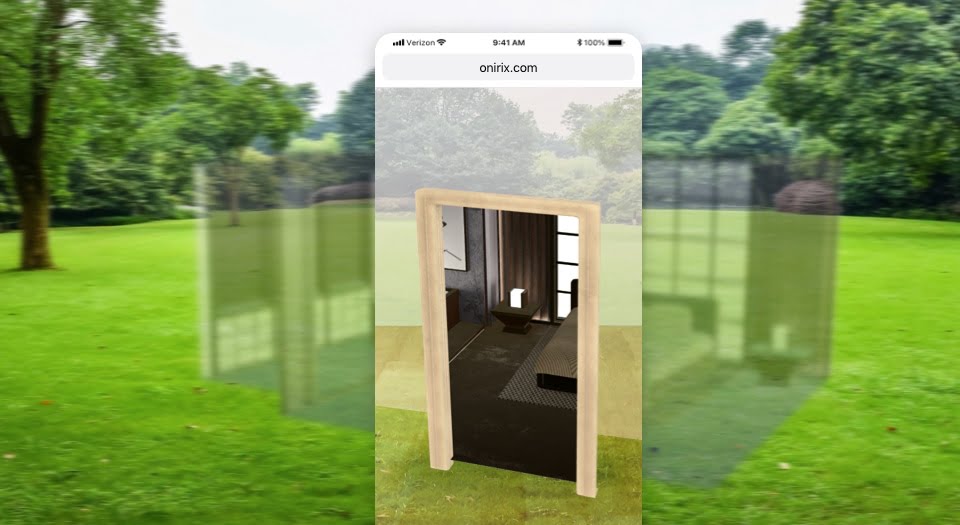
Planos de oclusión para Web AR – creando portales en RA
Básico
-


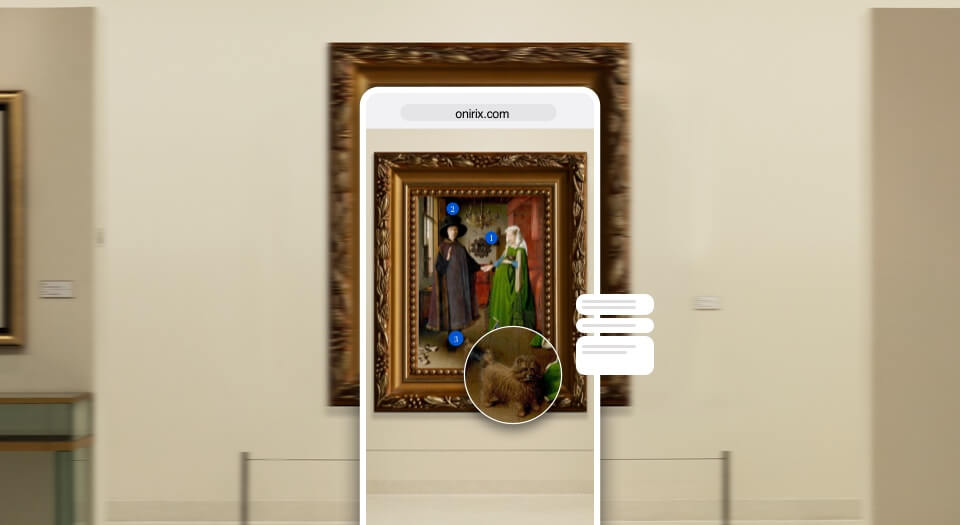
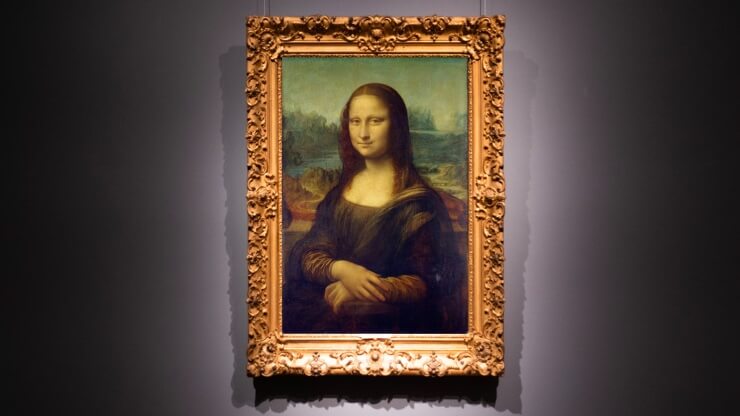
Puntos destacados en obras de arte con Web AR
Básico
- Datastore


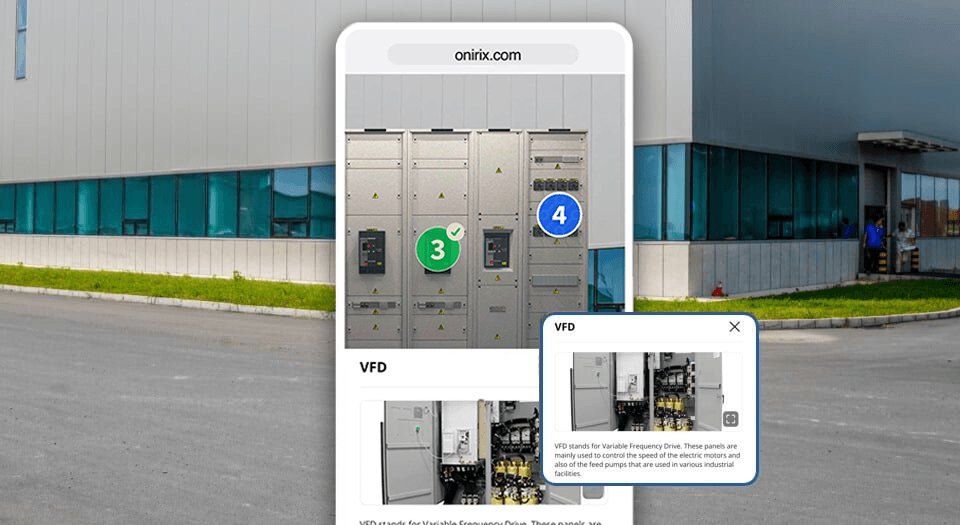
Panel de control con guía visual en AR
Medio
-


Ecommerce – Visualizador web 3D con webAR
Básico
- Datastore


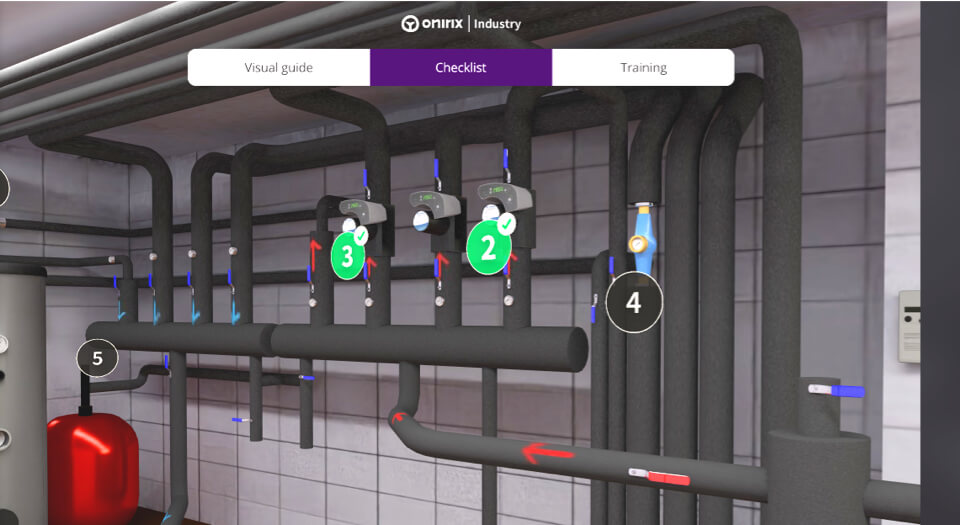
Formación en AR con checklist
Básico
- Datastore


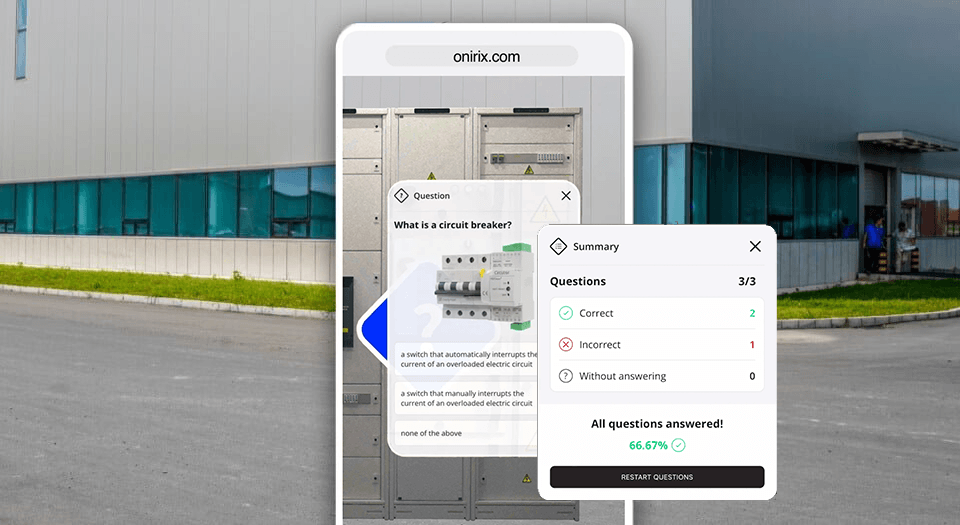
Formación en AR con preguntas
Básico
- Datastore


Ecommerce con texturas y tarjetas informativas
Medio
-


Consulta el tiempo webAR – API SDK
Avanzado
-


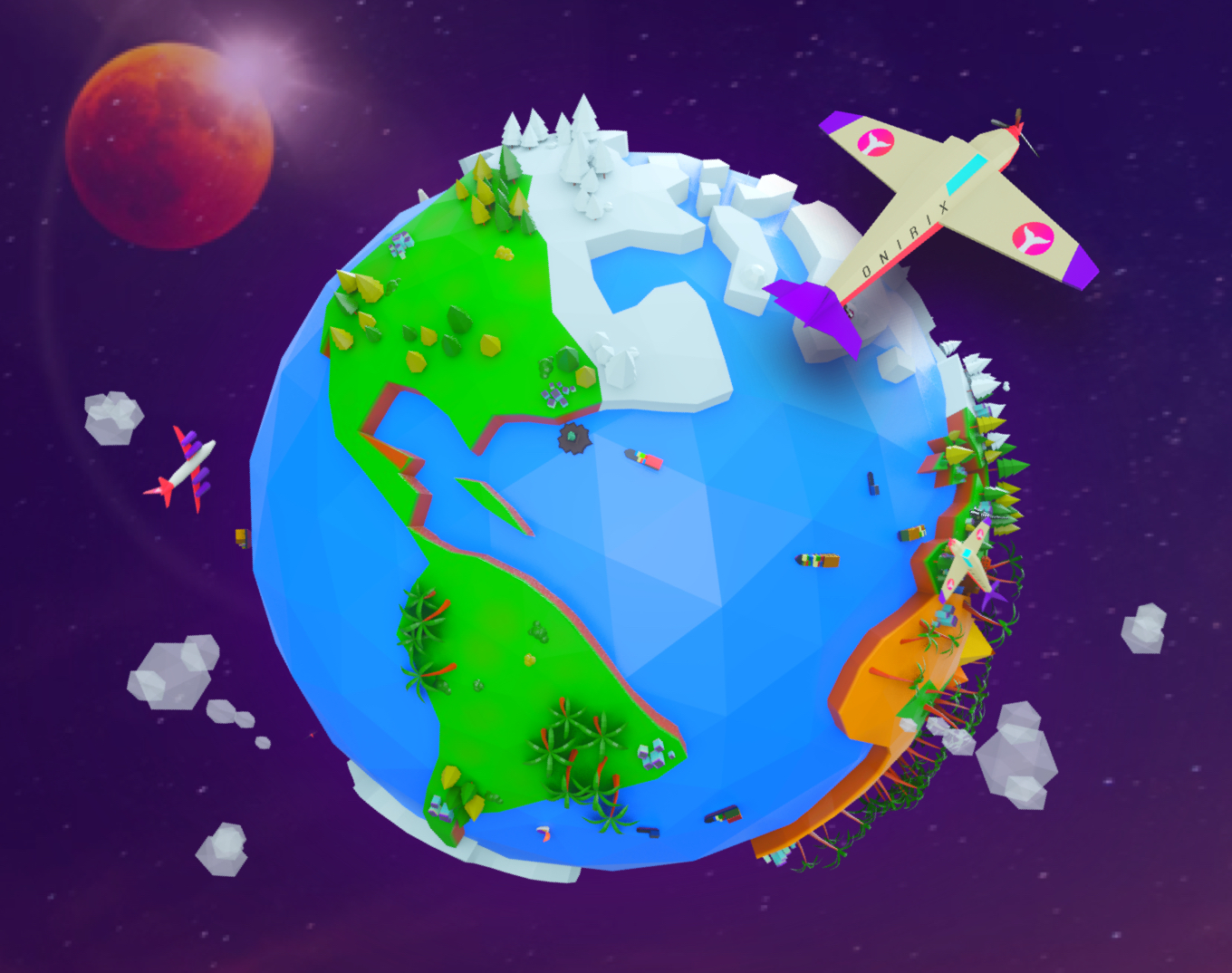
Un vistazo al planeta Tierra
Básico
-


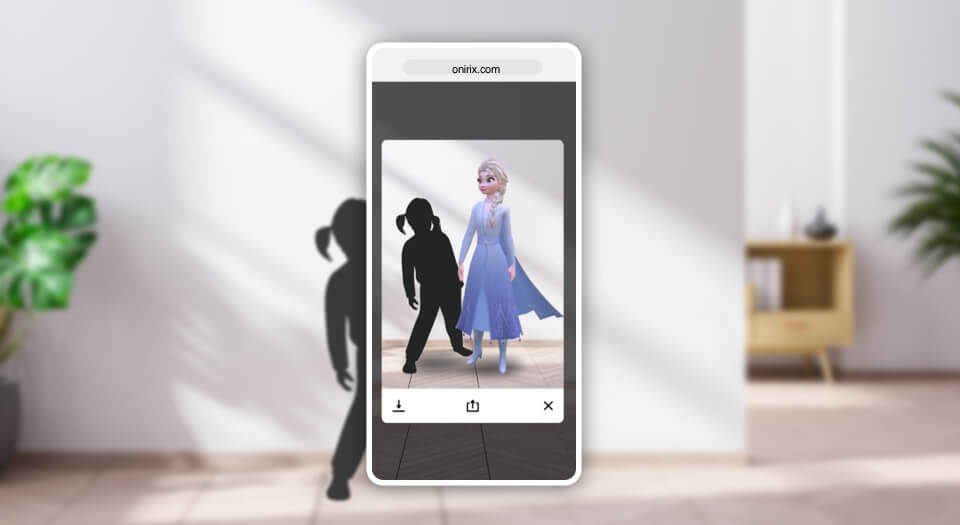
Captura de foto integrada con Web AR
Básico
-


Cartel de película con RA: La fiebre del oro (Chaplin)
Básico
-


Tarjetas de visita con realidad aumentada
Básico
-


Manual paso a paso: caldera de condensación
Medio
-


Tarjetas de felicitación navideña aumentadas
Básico
-


Búsqueda del tesoro de Onirix con mapa de localizaciones
Avanzado
-


Monna Lisa en diferentes estilos con web AR
Básico
-


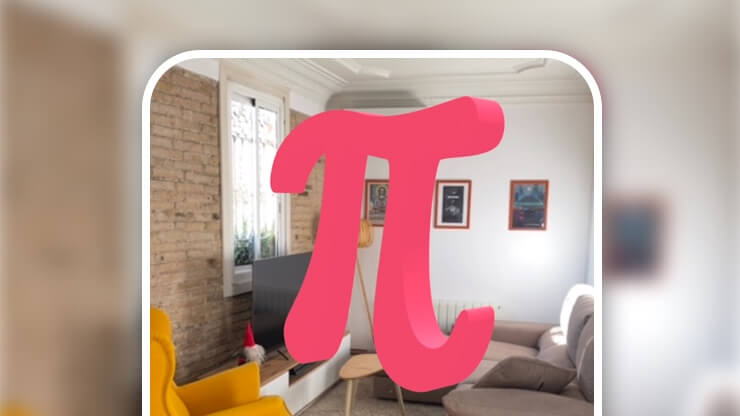
Experiencia de test de conocimientos: preguntas de matemáticas
Básico
-


Mapa de destinos vacacionales con gifs en AR
Básico
-


Juego de plataformas Web AR: Dream Forest
Avanzado
-


Vídeos en RA: Golden Gate brigde
Básico
- Datastore


Sala de calderas 3D para espacios inteligentes
Medio
-


Juego AR: Caza las calabazas de Halloween
Medio
-


Juego web AR interactivo para superficies: robot recoge-tuercas
Avanzado
-


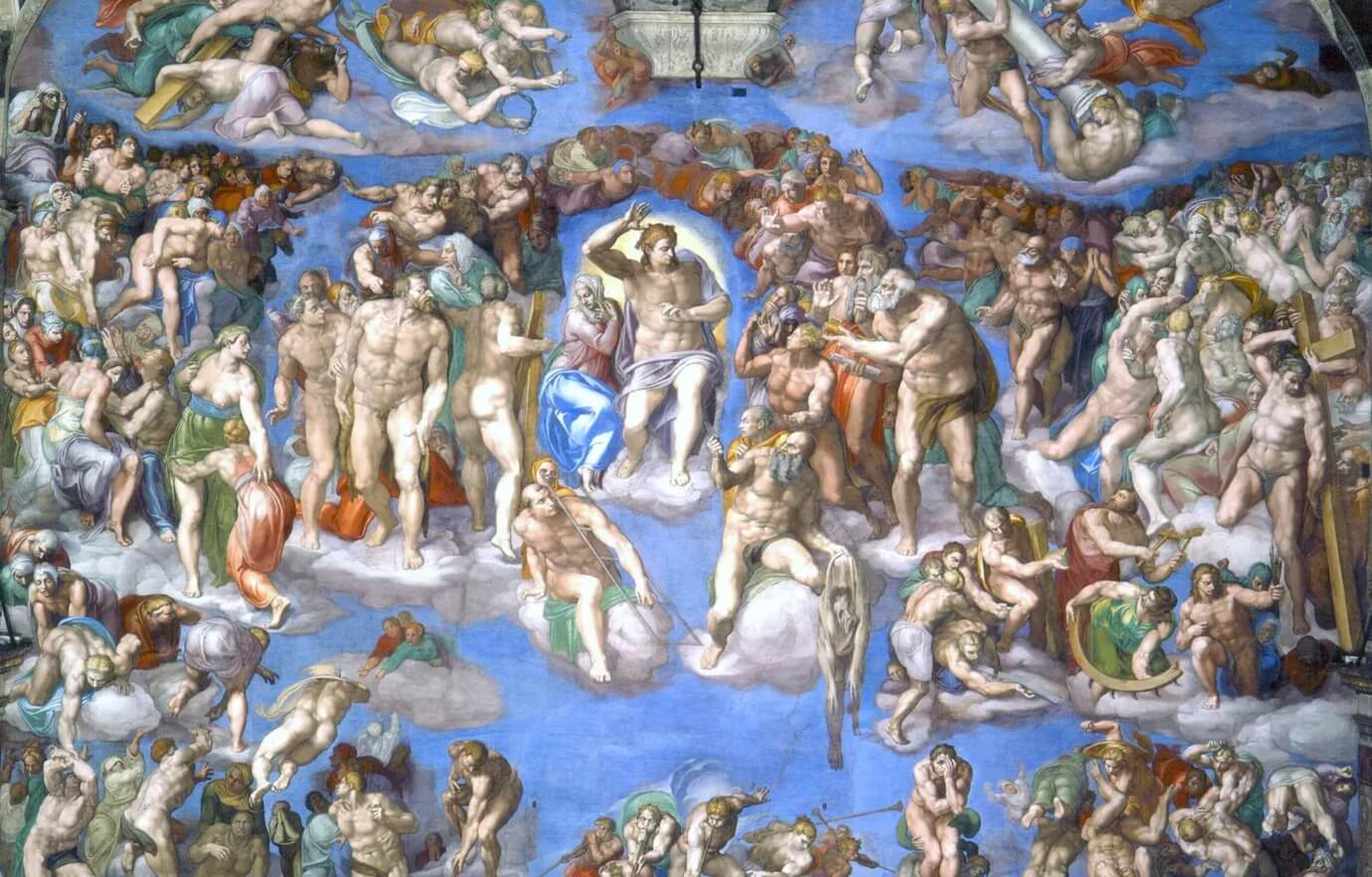
Guía visual para museos y obras de arte: «El juicio final»
Básico
-


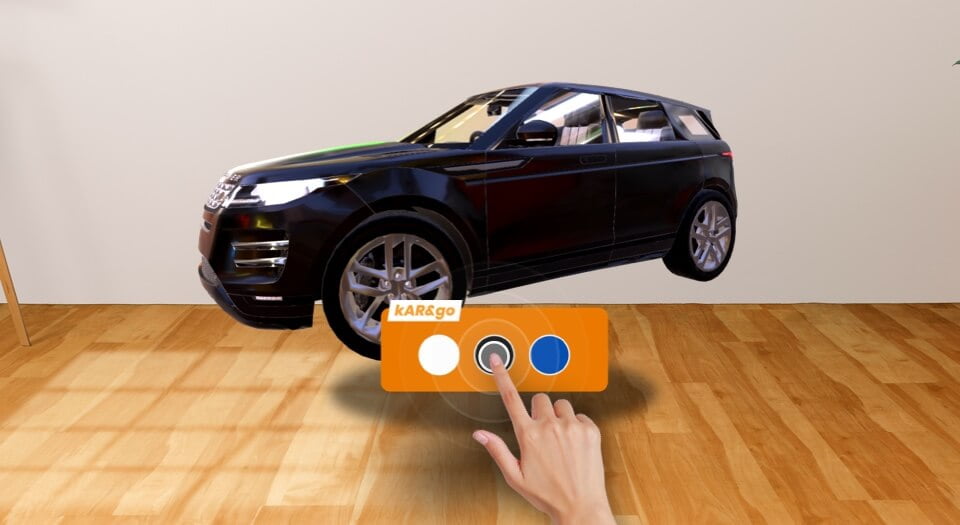
Expositor de coches personalizado
Medio
- Datastore


Formación en AR con un modelo de turbina en 3D
Medio
-


Tarjetas de Cumpleaños aumentadas
Básico
-


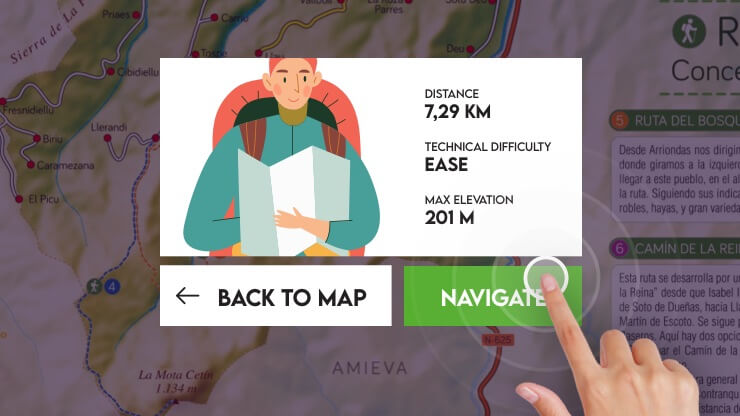
Digitalizando un mapa de turismo estático con web AR
Básico
-


Ciudad de Barcelona: mapa turístico interactivo en web AR
Medio
-


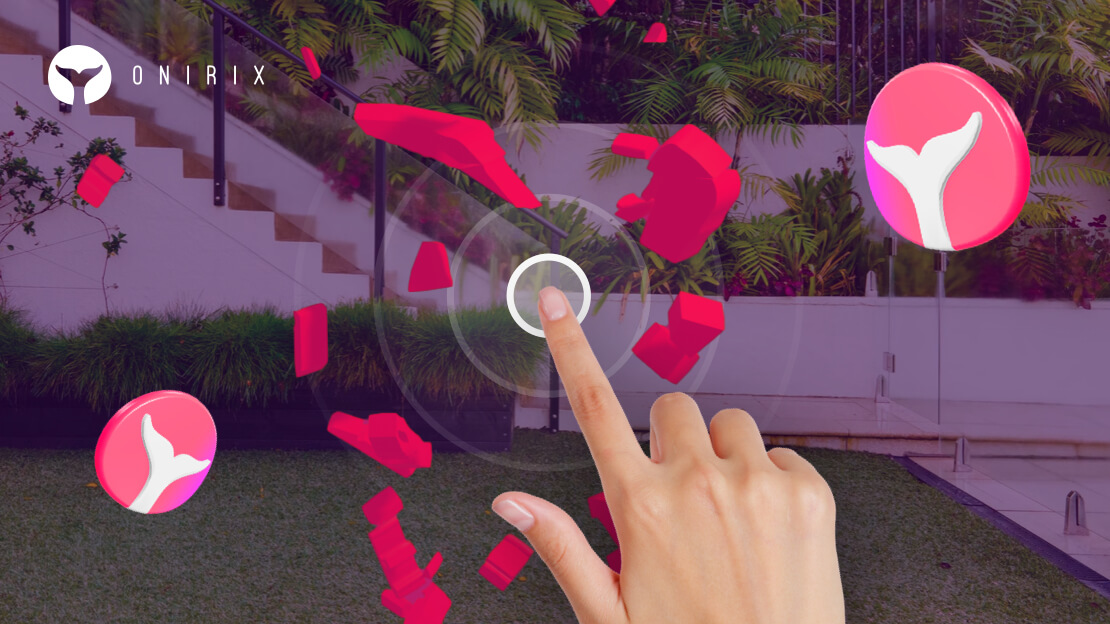
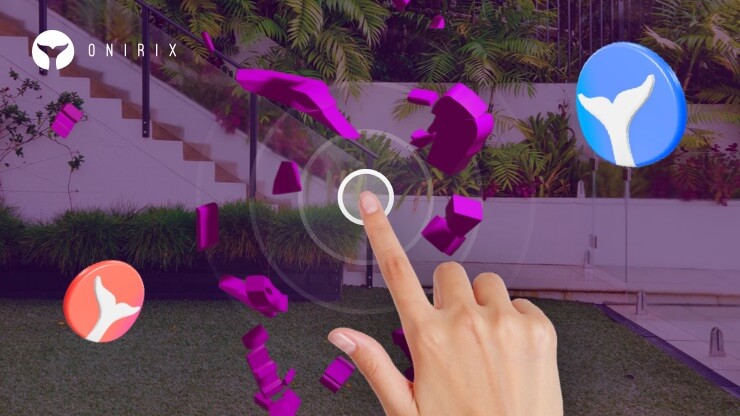
Juegos AR: caza y destruye todos los elementos en tiempo límite
Medio
-


Juegos AR: caza y destruye los colores por parejas
Avanzado
-


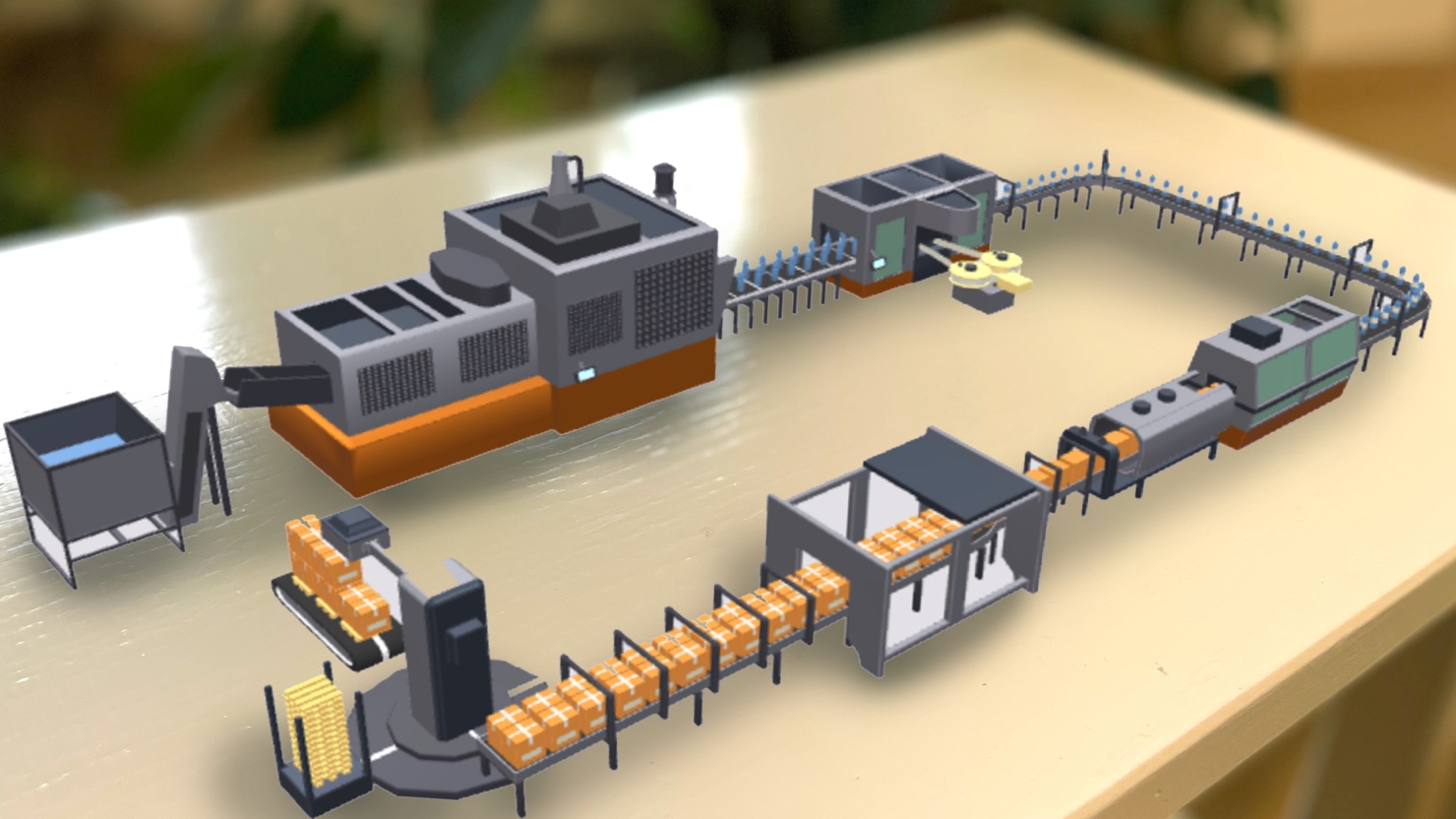
Gemelo digital de una línea de producción: digitalización con web AR. Level: simple
Básico
-


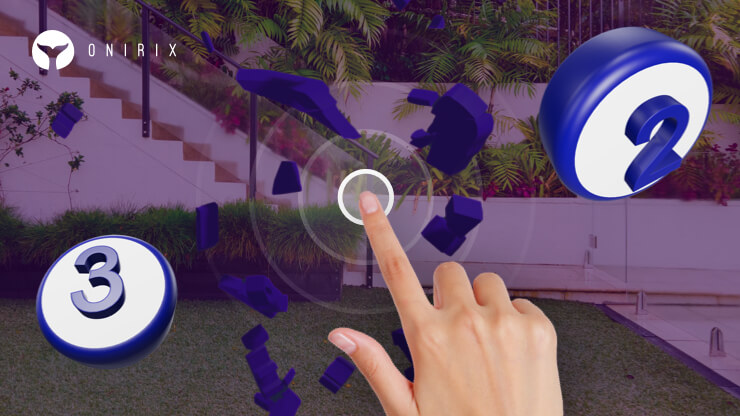
Juegos AR: caza y destruye los números en orden creciente
Avanzado
-


Búsqueda del tesoro: versión con mapas geolocalizados
Medio
Lo sentimos pero para esta categoría no hay experiencias en este momento, navega por el resto de categorías para continuar visitando nuestros ejemplos.