advanced
Binball : Web AR gamification for brands
A video game adaptable to any brand, engaging the audience with memorable interactions. The winner is whoever scores the most baskets!




Experience Summary 📖
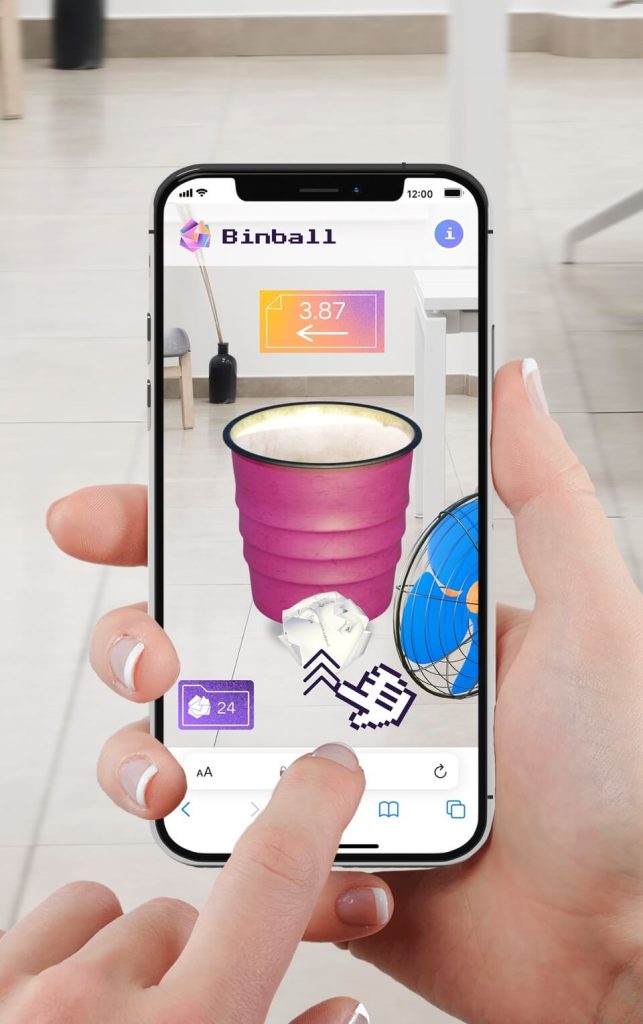
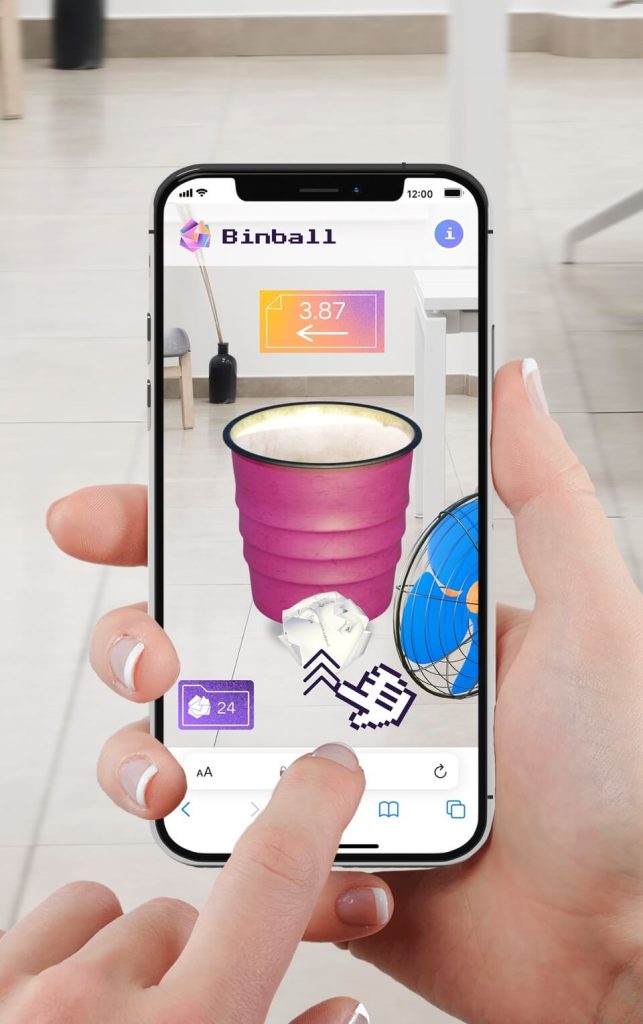
Get ready for an engaging and dynamic game that promises endless fun! The objective is simple – score points by successfully tossing the paper ball into the 3D trash can. As you play, you’ll encounter exciting challenges with realistic physics, like navigating the paper ball through the air influenced by a fan’s virtual gust.
Visualize this experience
Scan the QR code and hold your device pointing to the image to view in AR


Visualize this experience
Scan code and to view in AR


Uses and benefits 🌱
Discover the power of web AR in delivering entertainment and gamification to your users. The flexibility of creating multiple games opens up profitable opportunities for captivating user acquisition campaigns tailored to different activation contexts. Moreover, web AR’s potential for data collection through contest participation, where users vie for high scores, offers valuable insights for organizations and brands.
Features and tips💡
The following features have been used to shape this experience:
3D models and animations.
Onirix’s intuitive platform lets you add various assets to scenes, and for this experience, 3D models take center stage. These models come alive with animations that seamlessly blend into the environment. In this game, you’ll find 3D models for the primary scene, including the trash can, paper ball, and the fan.
3D models were utilized:
- Main Scene: 3D Trash Can, Paper Ball, Fan
For more information see our documentation on 3D models in Onirix.
Design and UI
Elevate the user experience with captivating images and graphics thoughtfully designed for the UI and branding. The best part? You can easily customize these visual elements to suit your specific requirements. A well-organized information framework ensures players can track their score, wind strength, and bounces with ease. The assets include a top banner with your logo, an initial instructions screen, a wind strength indicator arrow, a game over screen, a victory screen, and a hand icon.
Here to access the customizing UI possibilities
Code editor: HTML, CSS and JavaScript. Embed SDK.
Our developers have worked their magic to create seamless gameplay that keeps users entertained. You get ten throws to score as much as you can, and the absence of time pressure adds to the immersive experience. Fans with varying strengths are strategically placed on either side, pushing the paper ball with a realistic force. We’ve also incorporated dynamic labels to showcase the fan’s ever-changing wind strength with each throw. The game’s versatility and different scenarios are made possible through the use of our Embed SDK.
Here to access the online documentation of the code editor.
Here to access the Embed SDK documentation.
Surface recognition
Experience the power of web AR’s surface detection technology, ensuring smooth functionality across both iOS (SLAM) and Android (webXR) systems. With no need for a reference image, users can place the virtual content anywhere, replicating the real-life paper toss game with an authentic touch
Access here to the world tracking AR documentation
