medium
Customized car showroom
Car showroom with custom branding elements on webAR.




Experience overview 📖
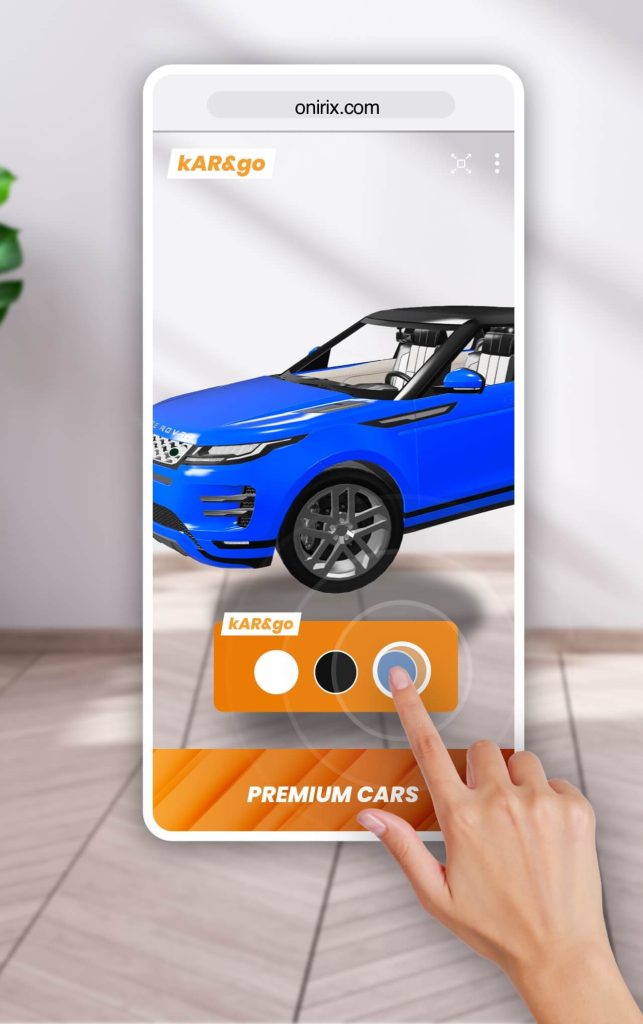
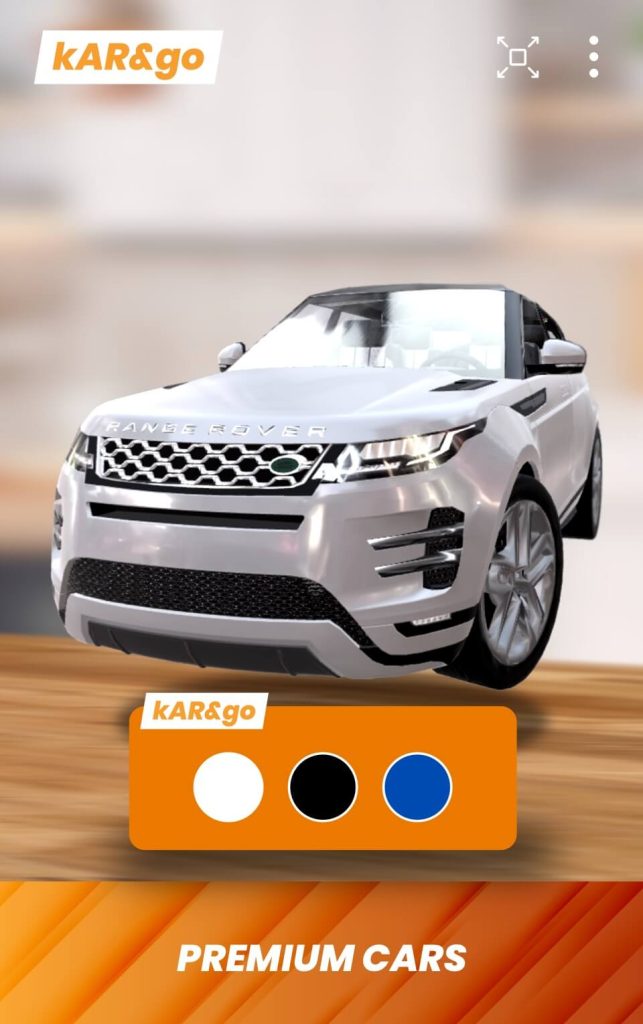
In this experience we show an example of a product showroom, in this case we have chosen to show the 3D model of a rotating car, which allows us to visualize in detail its features. Through the buttons you can change the color or the model of the car. It is a highly demanded experience throughout the automotive sector, mainly when it is oriented from a marketing or advertising point of view, and seeks to provide an experience of attraction and information to the potential end buyer. Through the AR web it is possible to check out accurately different products.
This example also includes customized elements within the AR scene, where we add a brand logo, and a banner at the bottom of the experience, to give a personalized image, as it could have a specific ad, or a virtual car dealership.
The scene is composed of a 3D model of the car in question, which appears turning over itself to appreciate its full appearance, a logo and a banner added through the code editor, simply by means of two HTML elements with a slight styling associated in the CSS part.
Visualize this experience
Scan the QR code and hold your device pointing to the image to view in AR


Or view with the 3D viewer
View with 3D viewer



Uses and benefits 🌱
These types of experiences with interaction within an environment related to marketing, retail, advertising or sales, are experiences that add value to the current consumer and shopping experience, whether physical or digital. The webAR gives us a way to add a next level to all 360 campaigns that are generated around a new product, in this case a new car model. Through this type of experience the customer has an impactful experience, especially in the following benefits:
- Reduced time in decision making by the buyer: visualizes the product in greater detail.
- Greater traceability of ads through the inclusion of digital analytics tools.
- Greater identification with the product and brand by the buyer. Improved image and brand recognition. Impact on user experience.
- Increased sales channels within the branding process associated with new product launches.
Features and tips💡
The following Onirix features are used in this experience:
Code editor: HTML, CSS and JavaScript.
We use the code editor to add different custom blocks to the scene with HTML section, and CSS to give them some styling:
- Logo at the top of the scene frame.
- Banner at the bottom of the scene frame.
Access the documentation of the online code editor.
