basic
Ecommerce – 3D web visualizer with webAR
We provide you with an experience based on the visualization and interaction with products through 3D models. Based on surface tracking allows you to improve the understanding of the product, facilitate the information of scales and sizes to integrate into our environment or improve conversion and return rates in ecommerce.




Experience overview 📖
It is an experience that allows us to know and interact with any product, combining a 3D web format with web AR we cover an experience designed to discover and facilitate the understanding of products through digital elements that integrate with our environment. Combining different web functionalities we can offer a new user experience that allows them to have more and better information whatever their location.
Visualize this experience
Scan the QR code and hold your device pointing to the image to view in AR


Or view with the 3D viewer
View with 3D viewer

Uses and benefits 🌱
This solution applies to industrial, mechanical or assembly business verticals, where it is important to know the composition or assembly process.
But it offers great advantages in ecommerce and online businesses, It manages to push the user in a purchase consideration phase due to the combination of a 3D viewer connected with AR that allows us to understand the product in an immersive way. Adapted to any device that has the ability to increase the conversion rate to sales and limit purchase returns.
Features and tips💡
The following features have been used to shape this experience:
3D models and animations.
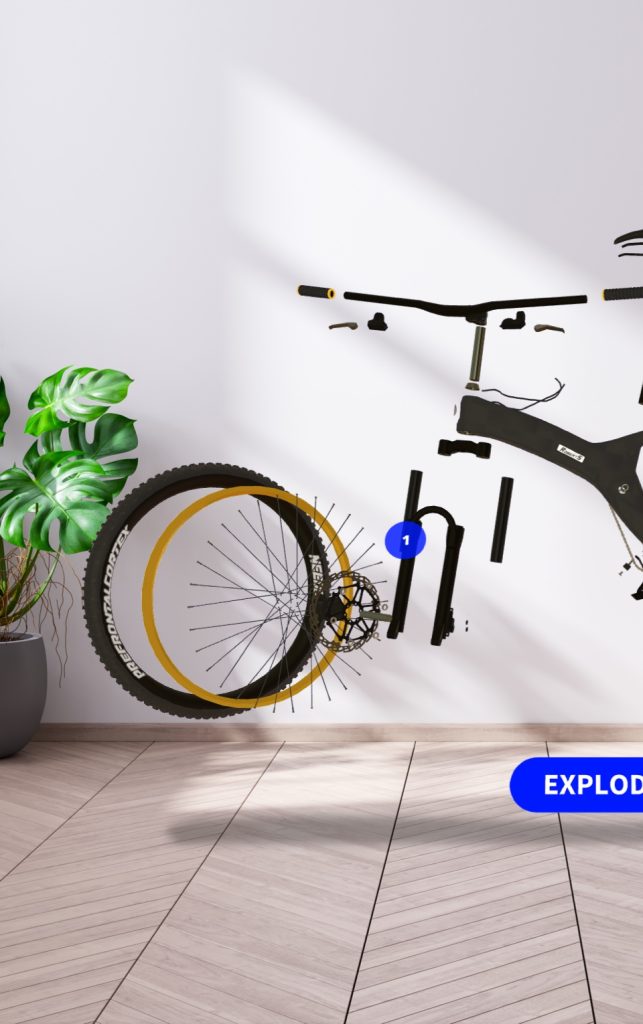
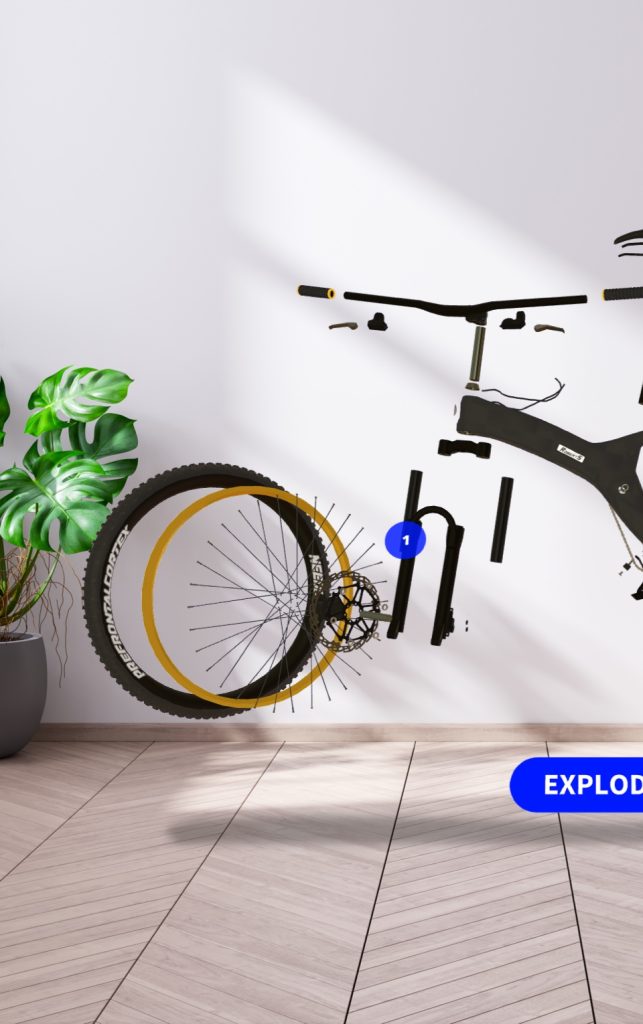
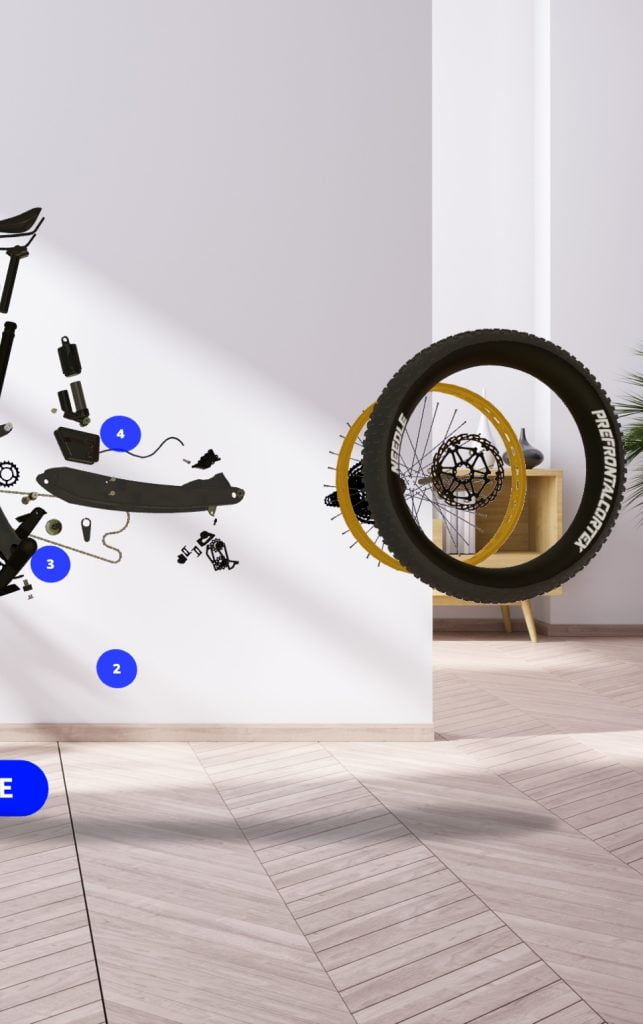
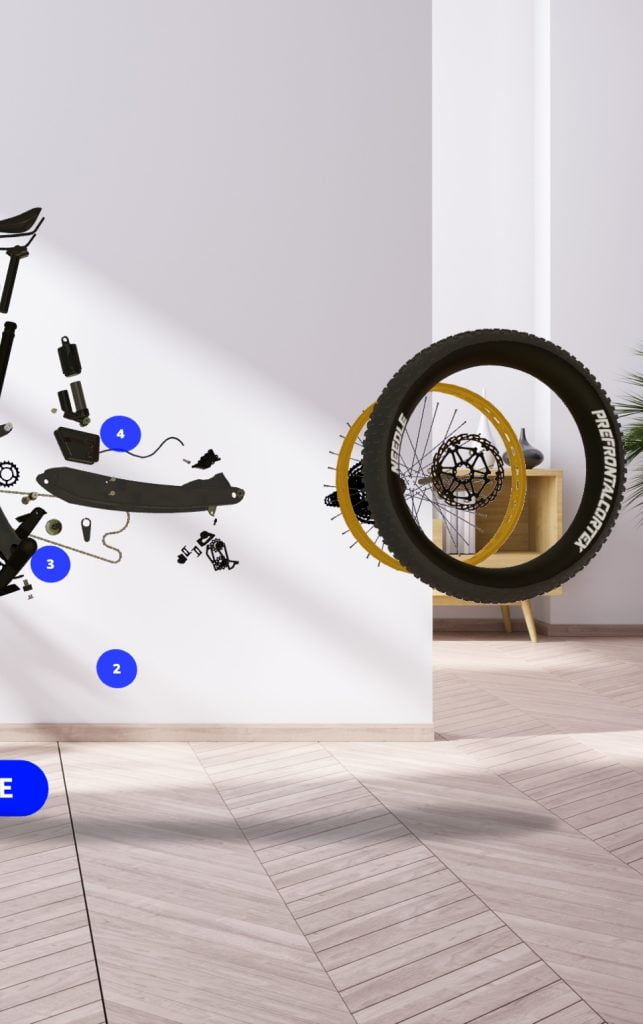
In Onirix you can add different types of resources or assets to the scenes, from image, video, gifs. In this experience the 3D models make sense to respond to the reality of the products with their real scale and size. With this asset it is possible to add events and animated scenes that can be activated at different times within the Onirix scene editor. In the case of the bike we also find events that nurture the information and detail of the product in a more extended way.
This experience only has the 3D bicycle but there is the possibility of adding different models to form a whole catalog of products as we see in this publication:
- Product: 3D Bicycle with detail and animation of assembly and assembly by independent pieces.
For more information see our documentation on 3D models in Onirix.
Labels and events
Information cards have been created on the 3D model that can be visualized through images, called labels. Content labels can be configured with a wide range of possibilities and styles. In addition, these labels can be controlled from the Embed SDK and, therefore, can be programmed so that their content can be dynamic. A way to turn interactive scenes into really powerful experiences.
For more information see our labels documentation in Onirix.
Code editor: HTML, CSS and JavaScript. Embed SDK.
Through the code editor and the Embed SDK we have been able to include some functionalities that allow interaction. On the one hand, elements have been included in the interface, and styles for the different parts of the product. On the other hand, we have included some logic that allows us to show and hide elements depending on the user’s selection.
Here to access the online documentation of the code editor.
Here to access the Embed SDK documentation.
Surface recognition
The experience is developed in webAR with surface detection so that we can use the different points of our environment as anchor. This is a great advantage if we want to allow the user to decide where to place the content without the need for a reference image, or also if you intend to work with a large number of different models with different characteristics, as can happen in consumer products. In the case of Android devices we will use webXR technology for the recognition of surfaces, while with IOs we will rely on the development we have done towards SLAM that perfectly solves the incompatibilities of Spatial AR on web for iphone and ipad.
Access here to the world tracking AR documentation
