Experience library
Explore inspirational Web AR examples with steps, benefits, and use cases to make your projects faster and easier
Filter by:
- Datastore


Node Inspector
medium
-


AR for Printed Products: Video & 3D
medium
-


Jump between camera poses
medium
-


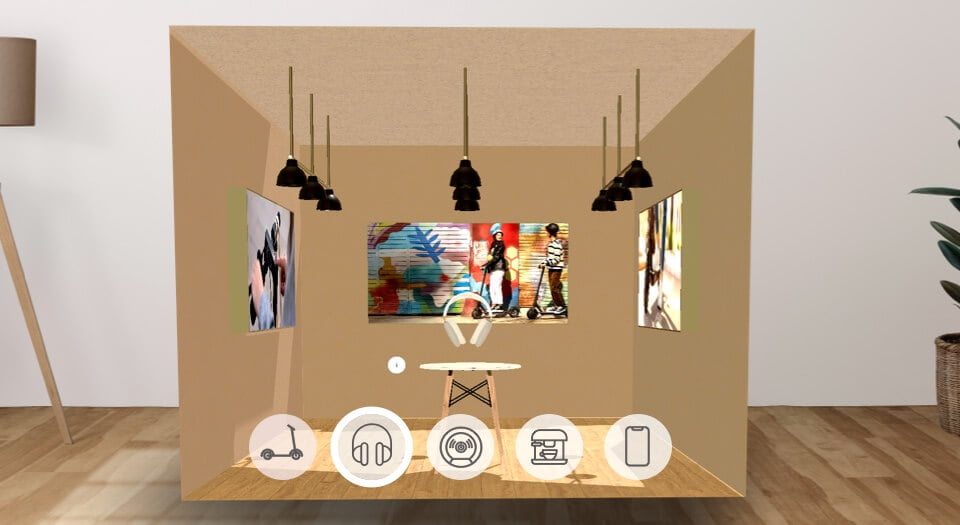
Virtual Store with AR
medium
-


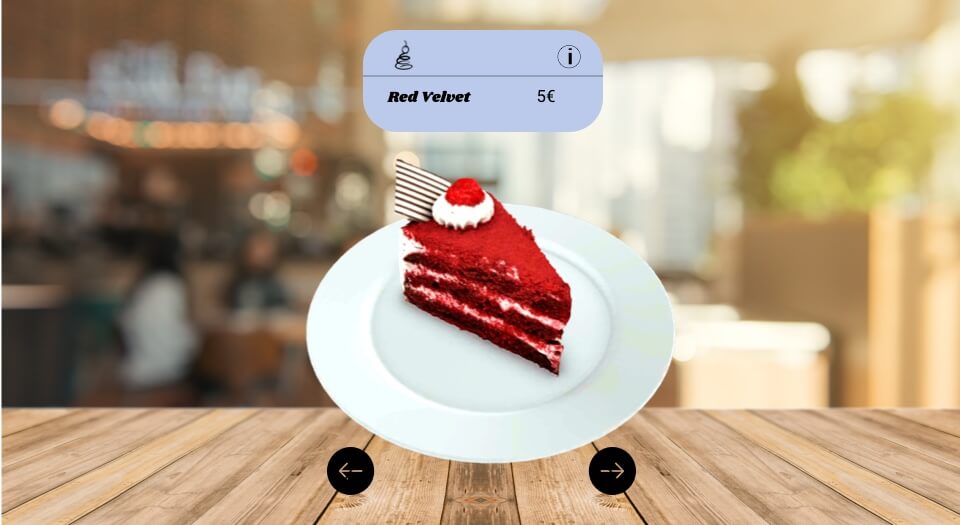
Restaurant menu for Web AR
medium
-


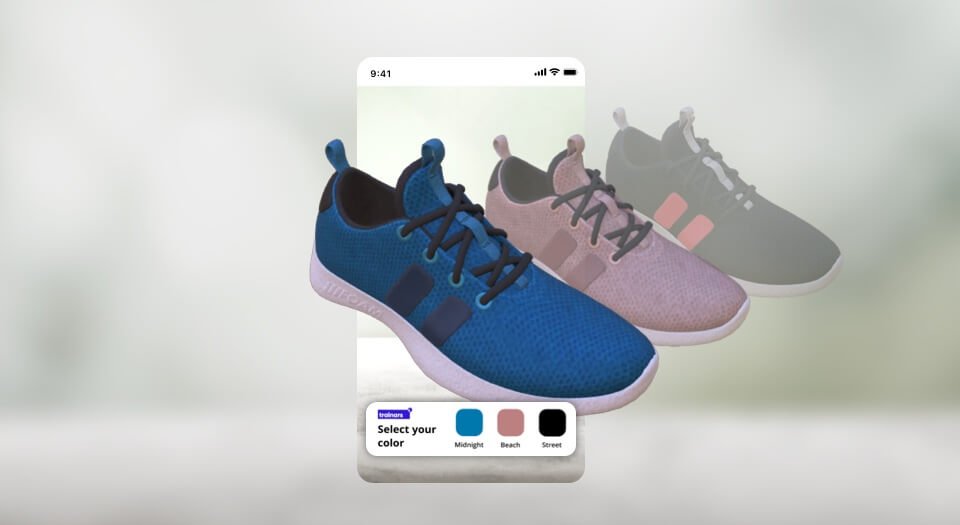
3D models with interchangeable textures
basic
- Datastore


An Escape Room in AR
medium
-


Branded memory game for a biscuit packaging
advanced
- Datastore


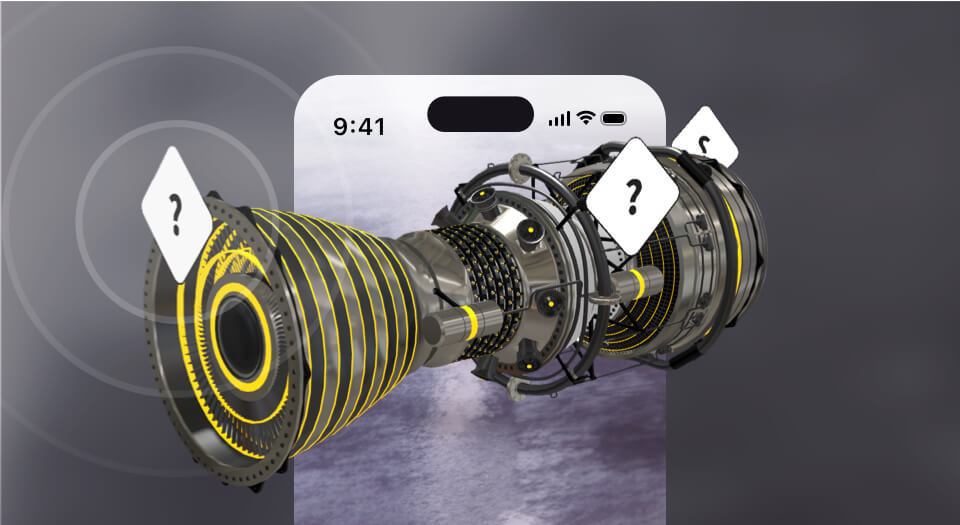
Car engine with component breakdown for visual guide
medium
-


Binball : Web AR gamification for brands
advanced
-


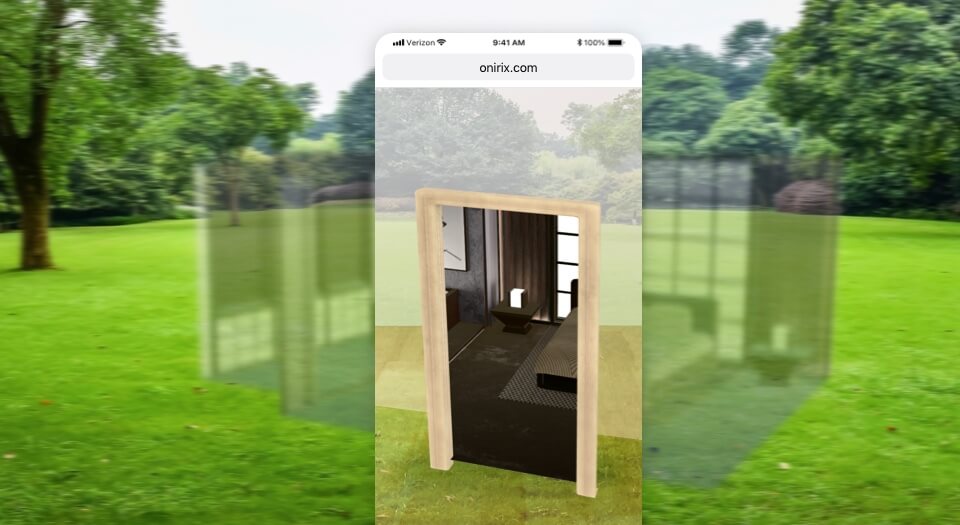
Occlusion planes for Web AR – creating AR portals
basic
-


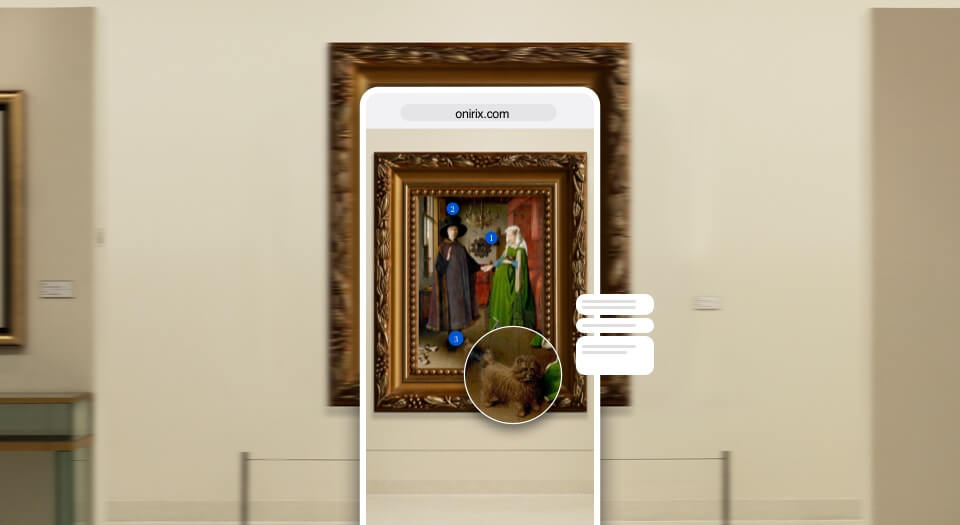
Highlights on artworks with Web AR
basic
- Datastore


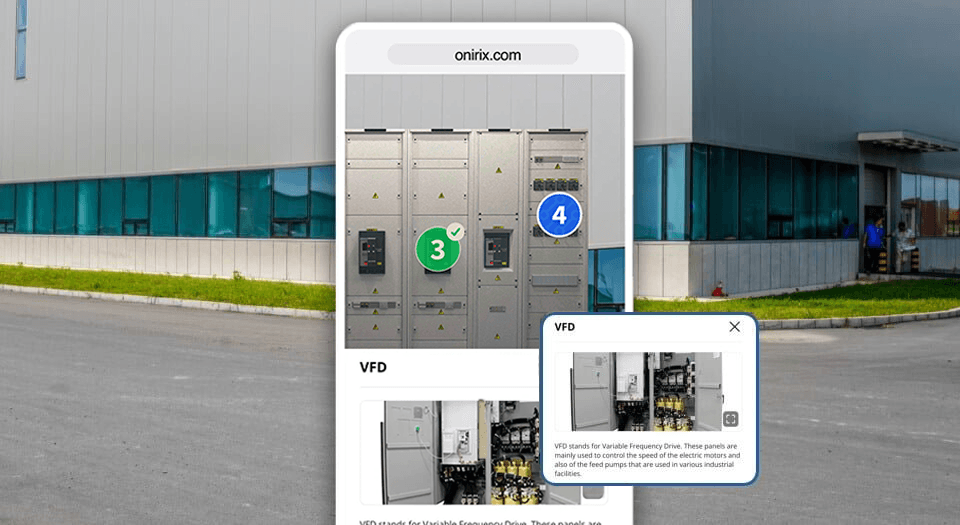
Control panel with visual guide in AR
medium
-


Ecommerce – 3D web visualizer with webAR
basic
- Datastore


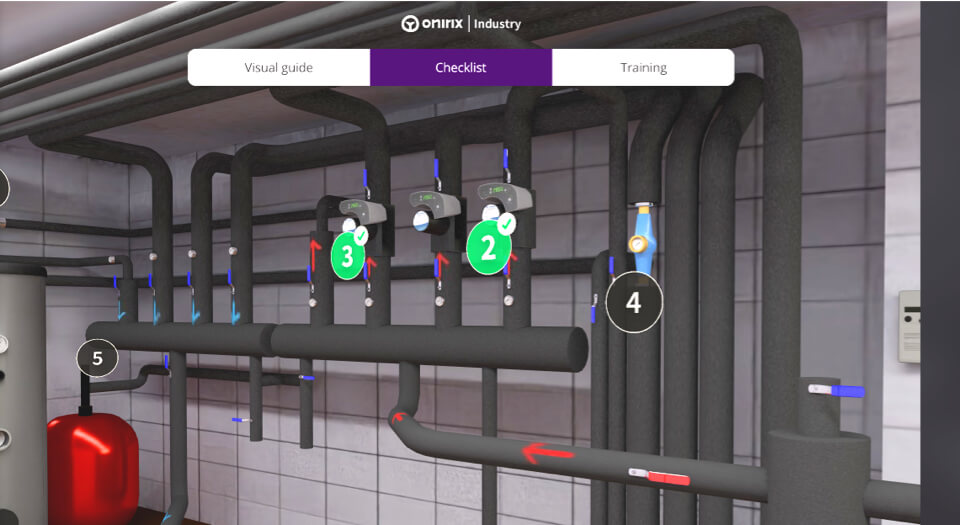
AR training with product checklist
basic
- Datastore


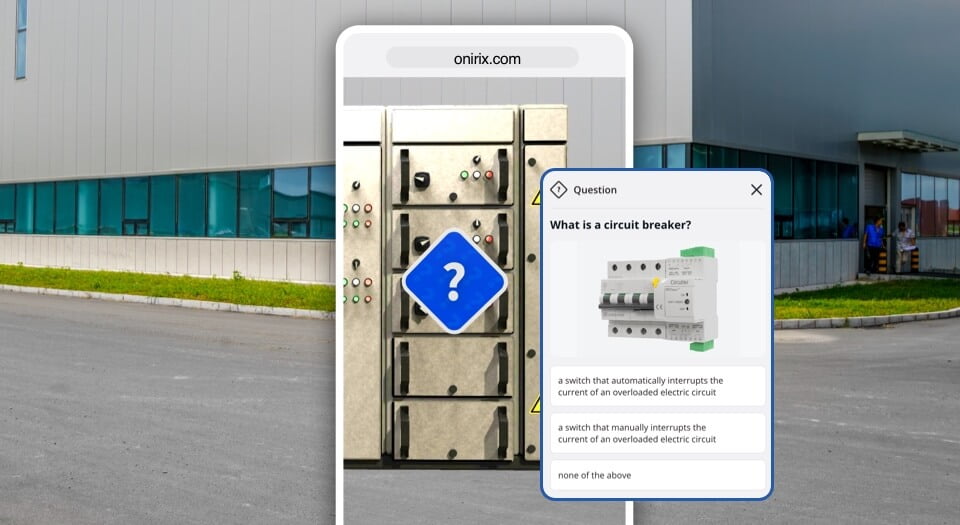
AR training with product questions
basic
- Datastore


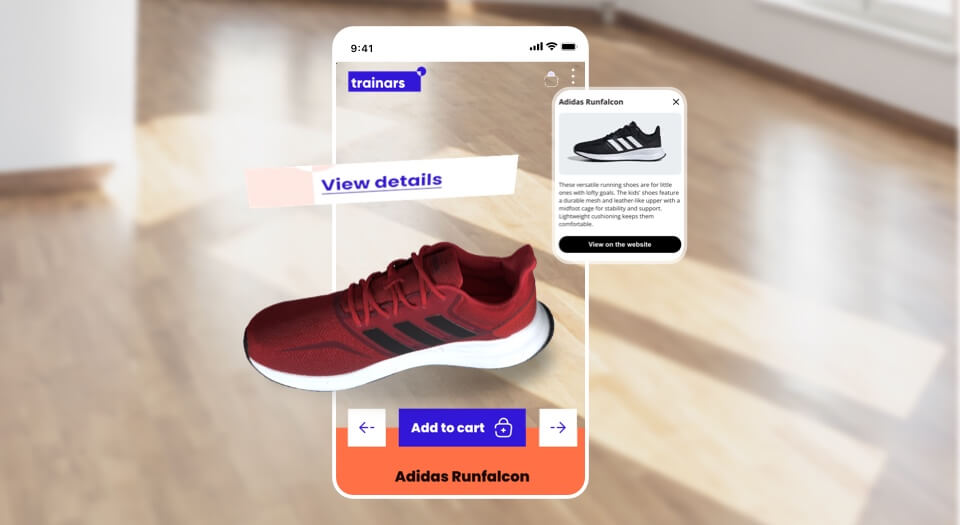
Ecommerce: 3D with textures & info cards
medium
-


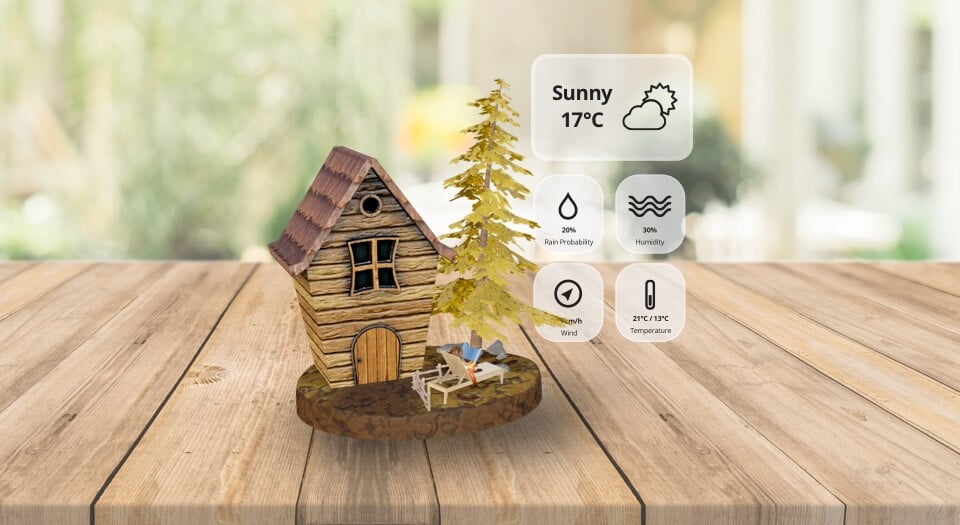
Check the weather webAR – API SDK
advanced
-


A glimpse into the world
basic
-


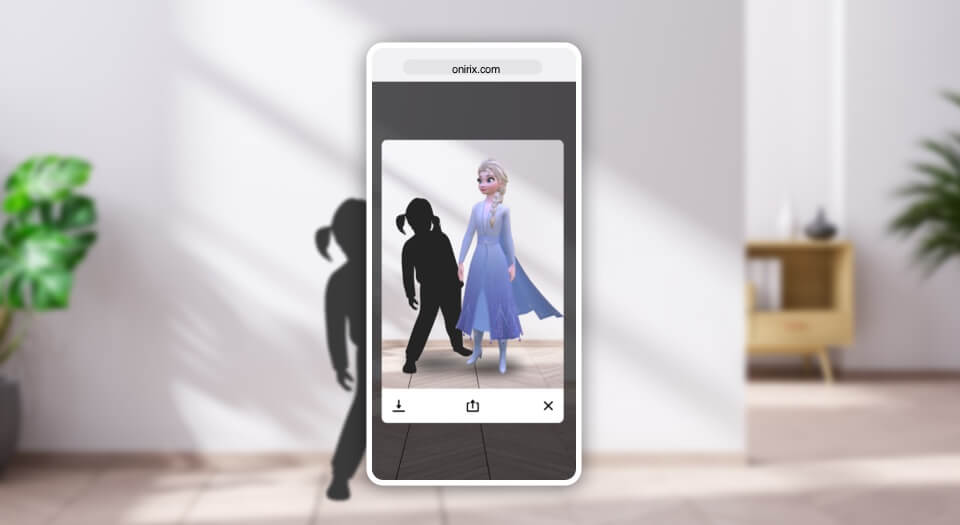
Integrated photo capture with Web AR
basic
-


Movie poster in AR: The Gold Rush (Chaplin)
basic
-


Business cards with augmented reality
basic
-


Step-by-step manual: Condensing Boiler
medium
-


Augmented Christmas greeting cards
basic
-


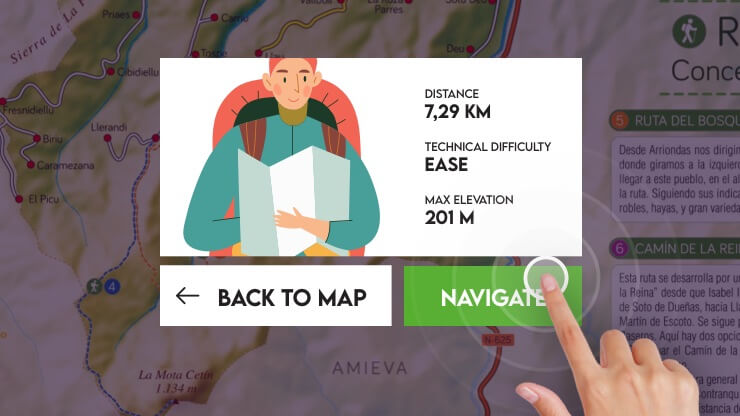
Onirix Treasure hunt with map locations
advanced
-


Monna Lisa in different styles with web AR
basic
-


Knowledge test experience: math questions with AR
basic
-


Holiday map with AR gifs
basic
-


Web AR platform game: Dream Forest
advanced
-


Videos in AR: Golden Gate bridge
basic
- Datastore


3D boiler room with smart spaces pack
medium
-


AR Game: Halloween Pumpkin hunt
medium
-


Interactive AR web game for surfaces: nut-collecting robot
advanced
-


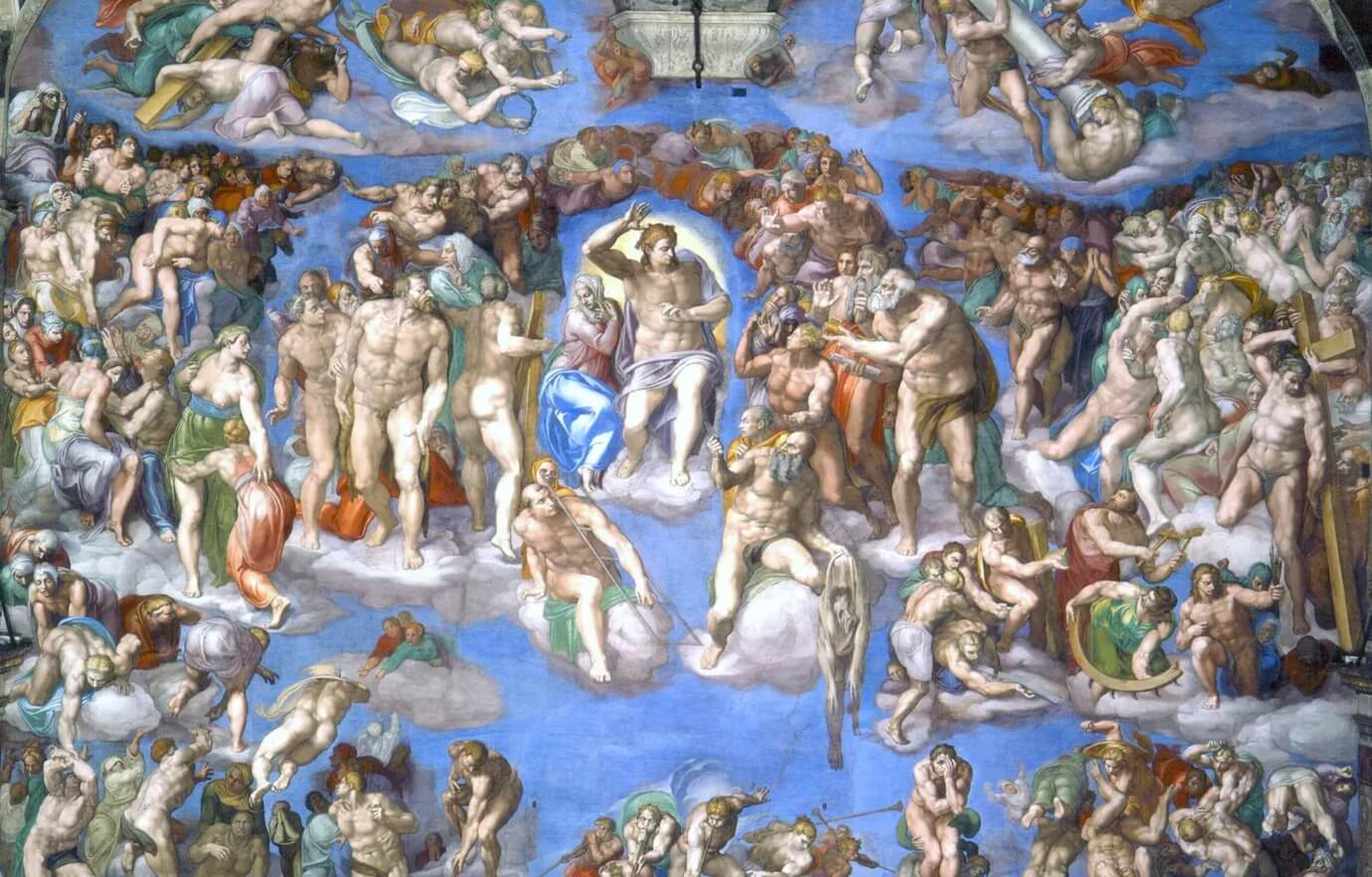
Visual guide for museums and artworks: “The Last Judgement”
basic
-


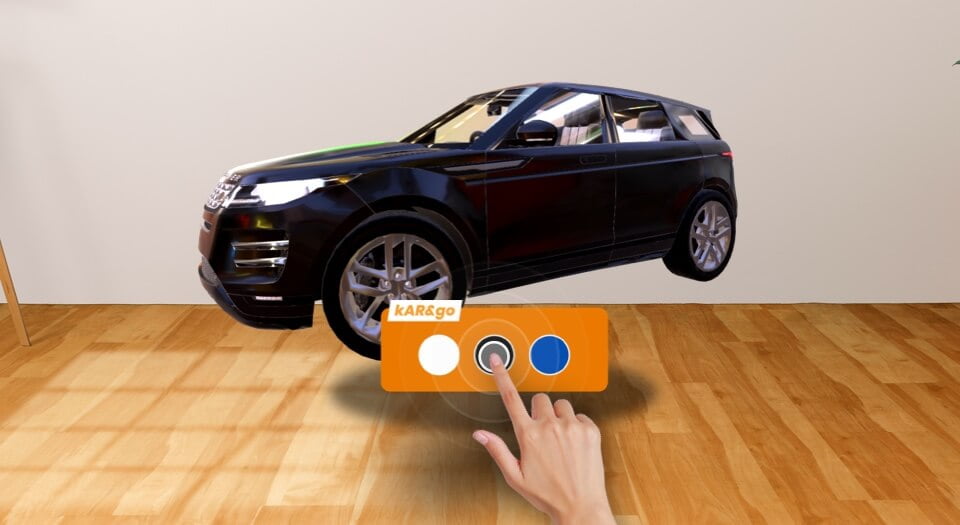
Customized car showroom
medium
- Datastore


AR training with 3D turbine model
medium
-


Augmented Birthday wishes cards
basic
-


Digitizing a static tourism map with web AR
basic
-


City of Barcelona: web AR interactive touristic map
medium
-


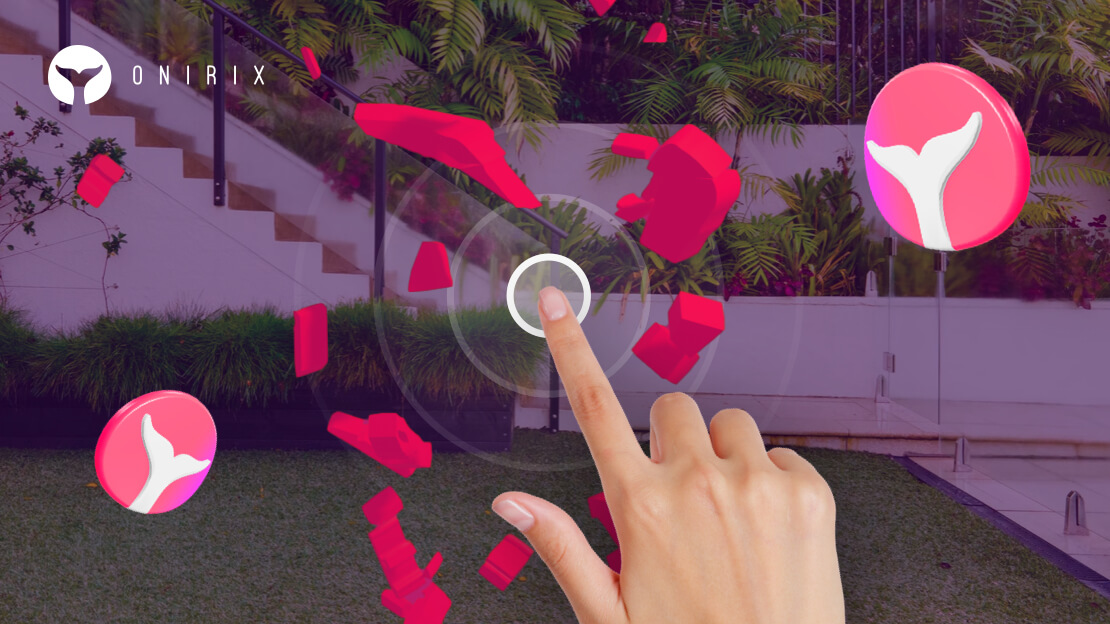
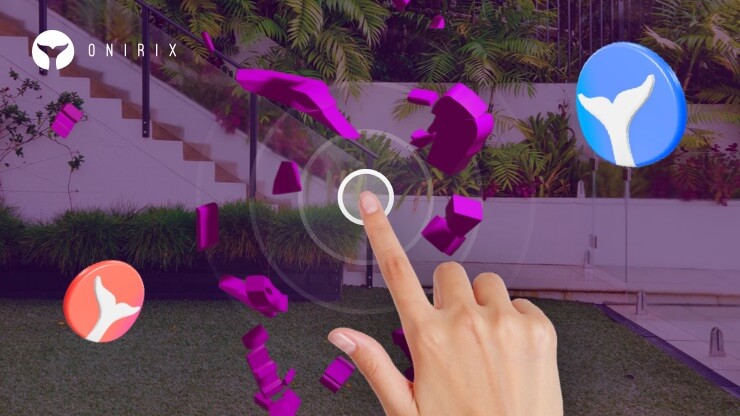
AR games: hunt and destroy all elements in time limit
medium
-


AR Games: hunt and destroy colors in pairs
advanced
-


Digital twin of a production line: digitalization with web AR
basic
-


AR games: hunt and destroy numbers in increasing order
advanced
-


Treasure hunt: version with geolocalized maps
medium
We are sorry but for this category there are no experiences at this moment, browse the rest of the categories to continue visiting our examples.